| CURS
TIC (ITC) - SISENA SESSIÓ. DISSENY i EDICIÓ
DE PÀGINES WEB |
|
|
 |
 |
|
| Transmetre
les pàgines web al servidor perquè siguin
accessibles des de qualsevol ordinador connectat a Internet. |
Pràctica
F |
Però no podrem anomenar-les així, fins
que les haureu publicat a la Web del Centre, a la
personal...,de manera que siguin accessibles des de
la gran xarxa.
On les publicareu és decisió vostra,
però la majoria de cops haureu de fer servir
una aplicació que us doni accés al servidor
WEB.
Existeixen molts programes per fer-ho.
En aquesta pàgina podreu veure com es fa des
de dos programes,. El Dreamweaver i el WS_LE 5.08,
però amb imaginació i cura podreu fer-ho
des d’altres.
|
Fins
ara només hem vist com dissenyar activitats d'ensenyament-
aprenentatge basades en internet. |
| PUBLICAR
A LA WEB DEL CENTRE AMB EL DREAMWEAVER. |
|
|
En
pràctiques anteriors vàrem definir i crear
un “Site” (Sitio) i, és aquest el
que emparem per publicar els vostres continguts a la
WEB del centre. Fem un petit repàs,?
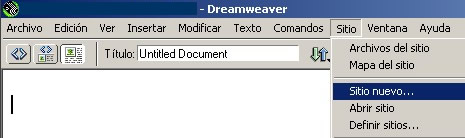
El primer que farem és obrir el Dreamweaver,
seleccionarem el menú Sitio | Sitio nuevo. Una
altre camí per fer el mateix és: menú
Sitio | Definir sitios i tot seguit cliceu el
botó Nuevo.
|
 |
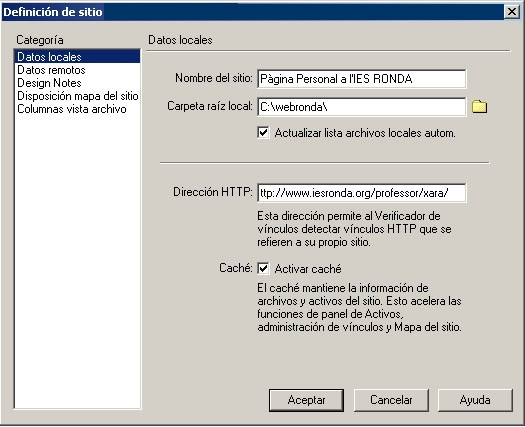
La
primera la categoria correspon a Datos locales.
A la casella Nombre del sitio escriureu un
nom pel lloc ( quelcom que indentifiqueu de manera
rapida, en aquest cas posem Pàgina Personal
a l'IES Ronda, però podrieu dir-li WEBRONDA,
etc.).
A
la casella Carpeta raíz local indicareu el
nom de la carpeta on teniu els arxius de la vostra
pàgina personal ( indiqueu la carpeta on teniu la
imatge real del que voleu tenir al Servidor WEB, a
l'exemple la carpeta es diu webronda ).
A
la casella Dirección HTTP: escriureu
el que podeu observar a la imatge. ( En el cas de
que fos la pàgina d'un alumne possarieu, http://www.iesronda.org/alumne/jsentis/
).
|
 |
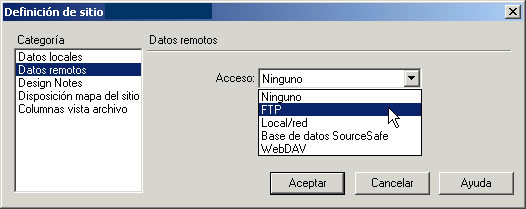
| Tot
seguit situeu-vos a la categoria Datos remotos
i seleccioneu el tipus d'accès ( Acceso
) FTP |
 |
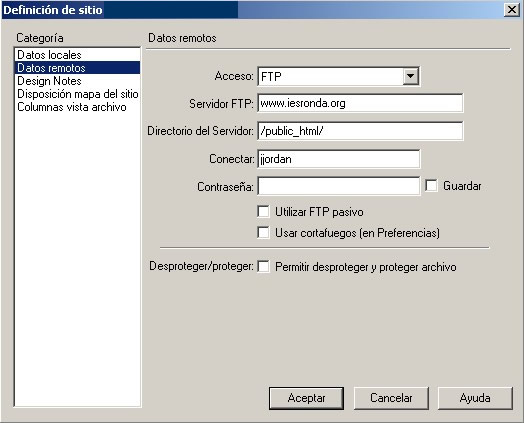
Tot
seguit es desplegaran altres caselles que haureu d'omplir.
A la casella Servidor FTP: posareu el que teniu
a la imatge.
A la casella Directorio del Servidor:
escriureu /public_html/
Aquesta
és la carpeta que contindrà la vostra
pàgina WEB a www.iesronda.org. ( El primer
cop que us connecteu si no teniu creada aquesta carpeta
us haureu de connectar posant només una /,
tot seguit creareu la carpeta i us desconnectareu
i seguireu el pas indicat anteriorment).
A
la casella Conectar heu d'escriure el vostre
identificador (la vostra adreça electrònica
sense @bustia.iesronda.org). Noteu que la casella
Contraseña: esta buida. Cada
cop que us connectareu l'haureu d'escriure. I el que
sembla un absurd (una mica de feina extra) haurà
augmentat la seguretat. Difícilment algú
podrà trobar una contrasenya que el sistema
mai a enregistrat.
|
 |
| Deixeu
la resta de caselles buides i feu clic en Aceptar. Apareixerà
la següent finestra. |
 |
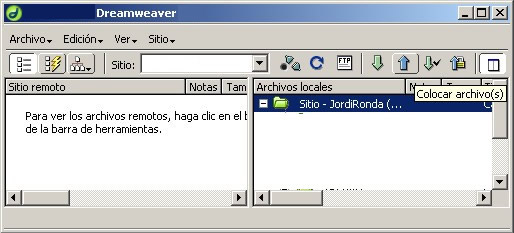
| El
Sitio ja està configurat. Per connectar-se,
haureu d'anar al menú Sitio | Conectar o prémer
el botó Conecta al Servidor remoto de la barra
d'eines. |
|
| Ja
podem passar fitxer des de la Carpeta local
al Sitio Remoto (Servidor WEB de la nostra
pàgina personal). No més cal pitjar el botó
del sentit de la transferència. |


|
| PUBLICAR
A LA WEB DEL CENTRE AMB EL WS_LE 5.08. |
|
El
primer que haureu de fer és instal·lar
el programa. Al següent enllaç podeu trobar
una versió de prova. Seguiu els passos llegint
atentament les indicacions i el tindreu actiu de manera
immediata. |
| Donwload
HERE |
 |
|
Obriu
el programa. Tot seguit el configurarem.(No cal estar
connectats a internet per fer-ho).
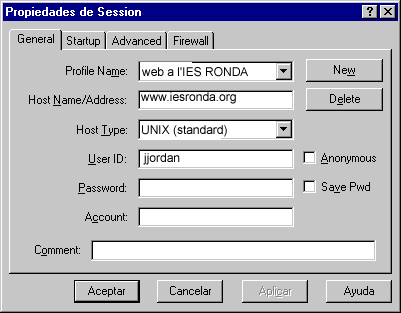
El primer cop que l'executeu obre un quadre de diàleg
anomenat Propiedades de Session on podreu veure
uns valors predeterminats pe la aplicació que
haureu de personalitzar. Feu clic sobre el botó New
i ompliu les caselles tal i com us indica el següent
exemple:
|
 |
A
la casella Profile Name: el nom que
voleu per tal d'identificar clarament el sistema remot
(Servidor WEB).
A
la casella User ID escriure el vostre identificador
(la vostra adreça sense @bustia.iesronda.org).
De
la mateixa manera que vau fer pel DreamWeaver la contrasenya
(Password) es deixa en blanc per tal que el programa
d'ftp la sol·liciti cada vegada. Recordeu tota seguratat
es poca.
|
 |
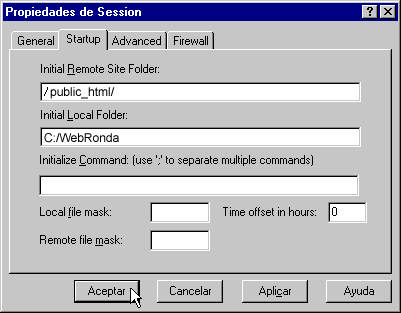
Tot
seguit premeu la pestanya Startup i ompliu
la casella Initial Remote Site Folder, que
indica el lloc de destí dels vostres fitxers, com
apareix a la imatge.
Recordeu
el que vau fer amb el DreamWeaver el primer cop que
us vau connectar, aquí haureu de fer el mateix.
tot
seguit feu clic sobre el botó Aceptar per desar
el perfil que heu creat.
|
Us
apareixerà una finestra demanant-vos la contrasenya.
Com encara no heu acabat de configurar del tot el programa,
feu clic sobre el botó Cancel.
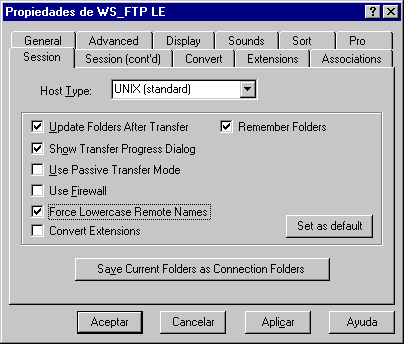
A continuació feu clic sobre el botó Options,
situat a la part inferior de la finestra, i configureu
l'apartat Session seguint l'exemple de la següent
imatge: |
 |
L'opció
de forçar les minúscules (Force Lowercase Remote Names)
és útil si us heu assegurat que totes les referències
a pàgines i imatges estan en minúscules. ( Recordeu
els problemes que poden ocasionar els noms de més
de vuit caràcters o amb majúscules)
|
 |
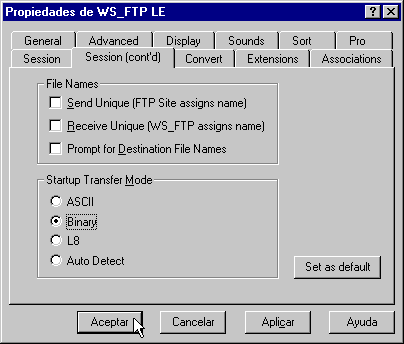
Tot
seguit pitgeu la pestanya Session (cont'd),
marqueu l'opció Binary si no la teniu activada
i feu un clic sobre el botó Aceptar.
Difícil?
Donc ja hem acabat. El programa està correctament
configurat i ja podrieu transferir els vostres fitxers
al servidor WEB.
Clar
que abans us haureu de connectar a Internet. Feu un
clic al botó Connect, poseu la vostra contrasenya
i feu un clic en Aceptar.
|
NOTA:
El servidor WEB de l'IES Ronda tallarà la connexió
al programa després d'un temps d'innactivitat.
Si intenteu una transferència de fitxers
després d'aquest temps, el
programa us donarà un error. No passa res,
premeu el botó Close per tancar la sessió i tot
seguit torneu-vos a connectar prement el botó
Connect. Escriviu la vostra contrasenya i feu
un clic a sobre d'Aceptar. |
| |
|
| |
by
Jordi Jordan |