2.
Galeries d'imatges
- Obriu amb Dreamweaver
el fitxer index.htm que heu descomprimit a la carpeta
 .
.

- Seleccioneu el text Nom de la proposta. Escriviu, en el seu lloc, el nom de la sortida que voleu documentar.

- Seleccioneu el text Explicació de la proposta. Escriviu, en el seu lloc, el paràgraf de presentació de la sortida.


- Amb el mateix procediment, substituïu el text Continuació del text de la proposta per l'explicació de l'activitat que heu fet a la sortida, i actualitzeu les dades que escaigui al darrer paràgraf (autoria). No esborreu el paràgraf Inici de la presentació d'imatges.

- Premeu F12 per veure la feina feta fins ara al vostre navegador. Noteu que només falta substituir el text Inici de la presentació d'images per la presentació en si. Tanqueu el navegador i deseu el fitxer que esteu editant amb Dreamweaver.
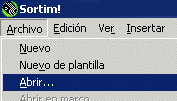
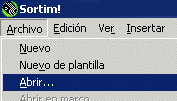
- Sense tancar la
finestra de Dreamweaver, obriu un altre fitxer: la pàgina
index.htm de la carpeta
 (aquella
que us ha creat l'aplicació MemoriesOnWeb). Assegureu
que teniu activada l'opció de visualització mixta (codi
i disseny).
(aquella
que us ha creat l'aplicació MemoriesOnWeb). Assegureu
que teniu activada l'opció de visualització mixta (codi
i disseny).


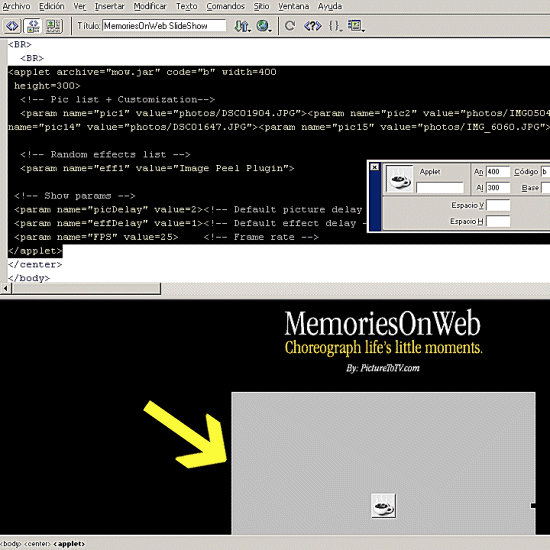
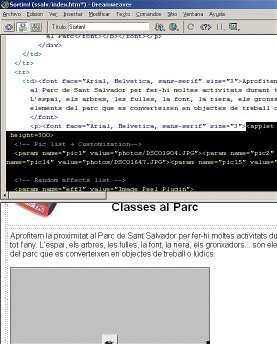
- Cliqueu damunt l'applet de la presentació d'imatges de la finestra inferior. Tot el codi font de la finestra superior queda ressaltat automàticament. Si no el veiéssiu tot, podeu variar la mida de les dues finestres amb el ratolí, just a la línia horitzontal que les separa.

- A la finestra superior,
seleccioneu amb el ratolí tot el codi font que la quedat ressaltat.
Quan el tingueu seleccionat, copieu-lo al porta-retalls i tanqueu aquesta
finestra
 .
En cas que us demani si voleu desar els canvis, desestimeu-ho.
.
En cas que us demani si voleu desar els canvis, desestimeu-ho.

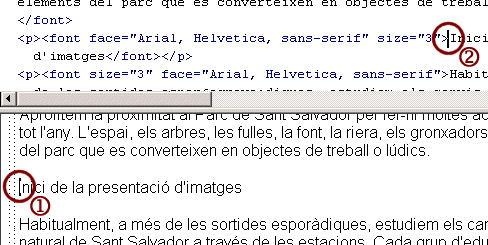
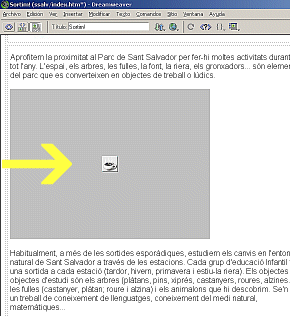
- A la pàgina de la vostra proposta, amb visualització mixta (codi i disseny), situeu el cursor just davant el primer caràcter del text i cliqueu-hi. Noteu que el cursor apareix també al codi font, amb la diferència que mentre a la vista de codi font (2) és estàtic, a la vista de disseny (1) fa intermitència.

- Feu clic ara amb el ratolí damunt el cursor estàtic del codi font, just davant de la paraula Inici. Comproveu que el cursor de la vista de codi font fa intermitència, mentre que el de la vista de disseny desapareix. Tot seguit, copieu-hi la informació que teniu al porta-retalls.

- Si tot ha anat bé, tindreu ja l'applet inscrustat en la vostra pàgina web. Canvieu la vista a només disseny per acabar de fer els darrers ajustaments amb més comoditat.

- El primer ajustament que cal fer és treure el text Inici de la presentació d'imatges. Seleccioneu-lo amb el ratolí i esborreu-lo.


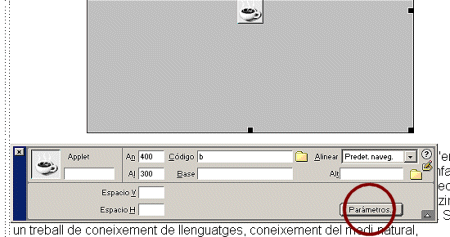
- El segon ajustament: centrar la presentació d'imatges a la pàgina. Situeu el cursor just al cantó dret de l'applet i centreu-lo (cal tenir activada l'opció Ventana>Propiedades)



- Per fer el darrer ajustament, cadrà que comproveu com es visualitza la presentació al navegador. Es tracta d'analitzar si la velocitat de la transició i el temps en que cada imatge està en pantalla són els més adients, o cal variar-los. Per exemple, si teniu moltes imatges potser serà escaient que la presentació sigui més ràpida que si en teniu poques; si heu optat per una transició de fosa potser n'hi haurà prou amb un segon, mentre que alguna altra potser creieu que en necessitarà dos... Premeu F12 per visualitzar la pàgina al navegador.

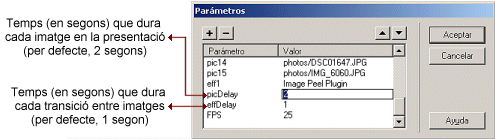
- Tanqueu el navegador. Si voleu variar aquests temps, cliqueu damunt l'applet per seleccionar-lo, i tot seguit al botó parámetros de la finestra de propietats.

- Podeu variar els temps de presentació de cada imatge, així com el temps de cada transició. Premeu F12 per comprovar el resultat. Quan hàgiu ajustat els temps al vostre gust, deseu la vostra feina.