4. Les imatges en internet.
4.1 Format de les imatges.
Les imatges es desen en fitxers de molts tipus diferents. En Internet es fa
ús de molts formats que guarden la informació gràfica de
manera molt comprimida. Moltes vegades es dona més impotortància
a la compressió que a la qualitat de la imatge. Els tres formats més
utilitzats són
- GIF: Mapa de bits de Compuserve
- JPG: Mapa de bits JPEG
- PNG: Gràfics compostos de mapa de bits i/o dibuixos vectorials
4.2 Obtenció d'imatges.
Podem obtenir imatges de formes diferents:
- Imatges predissenyades que tenim en els diferents programes d'edició
d'imatges com el Corel Draw, Fireworks, el mateix Microsoft Office, el Photoshop,
etc.
- Imatges també predissenyades que es poden comprar en CD.
- Imatges que nosaltres mateix dibuixem amb un programa d'edició
d'imatges.
- Imatges digitalitzades amb un scanner. Podem scannear qualsevol fotografia,
una imatge d'un llibre, un cartell, etc.
- Cameres digitals que guarden les imatges en format llegible pel nostre
ordinador.
- Amb una targeta de vídeo instal·lada en el nostre ordinador
podem connectar l'antena de la televisió o qualsevol aparell de vídeo.
Amb programes que permeten edició de vídeo, podem capturar
imatges fixes i també seqüències de vídeo.
- En Internet existeixen molts llocs on hi ha imatges predissenyades de
lliure ús. També tenim un mètode per desar les imatges
que venen dins les pàgines que és prémer el botó
dret del ratolí a sobre de la imatge.
4.3 Creació de un títol amb el programa
Corel Photo Paint.
| Un títol com el dels apunts de la dreta es pot fer
amb un programa de dibuix que ens permeti desar en el format GIF, JPEG o
PNG. |
 |
Hem de donar els següents passos:
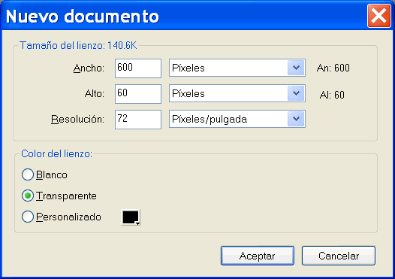
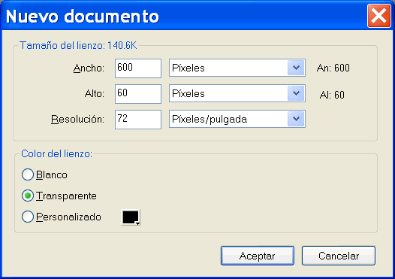
- Crear dibuix nou: En el Fireworks anem al menú Archivo-Nuevo
i ens apareix la finestra de Nuevo documento.
Hem de posar els paràmetres següents:
- Ancho= 600 Píxeles.
- Alto = 60 Píxeles
- Color del lienzo: Transparente
|
 |
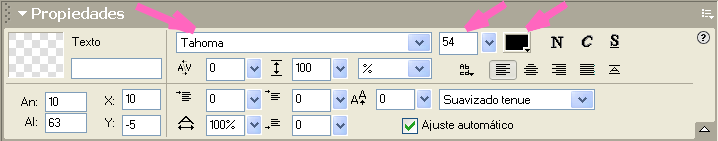
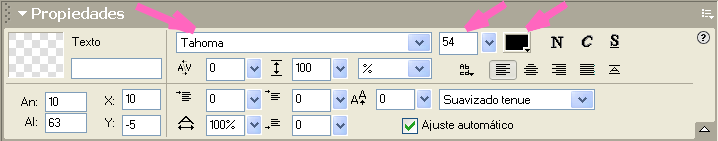
- Escriure títol: Quan tenim la finestra de dibuix a la pantalla
dibuixem el títol amb l'eina de fer text.
Per a dibuixar el text triem un tipus de lletra Tahoma de mida 54.

Per canviar les propietats del text tenim també en el Fireworks el
quadre de diàleg de propietats on, triarem el tipus de lletra i la
mida.
També podem canviar el color de cada lletra.
- Desar: Heu de fer primer una carpeta, si no la teniu encara, que
es digui Imatges dins del lloc web que havies creat.
Quan ja teniu el dibuix del títol fet heu de desar-lo amb el nom TitolApunts.png.
4.4 Posar imatges en les pàgines web i distribuir text
al seu voltant
Per tal de crear aquesta pàgina heu de tenir primer el text escrit i
després inserir la imatge. En el menú Insertar/Imagen podeu buscar
el fitxer de la imatge i carregar-lo en la pàgina web.
NOTA: El que has fet és un enllaç des de la teva pàgina
al fitxer, no has incrustat el fitxer d'imatge dins el text. El fitxer html
i el fitxer imatge segueixen sent diferents i necessites els dos per veure la
pàgina.
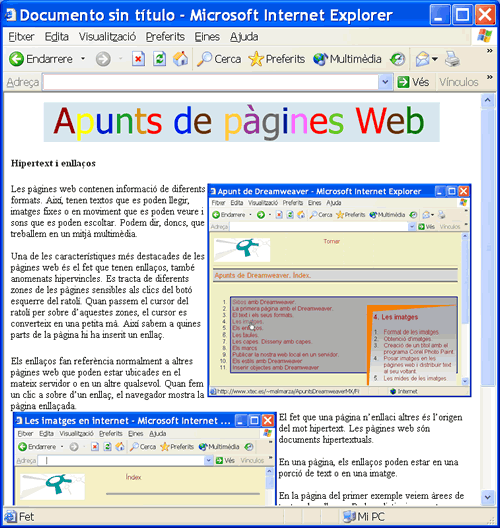
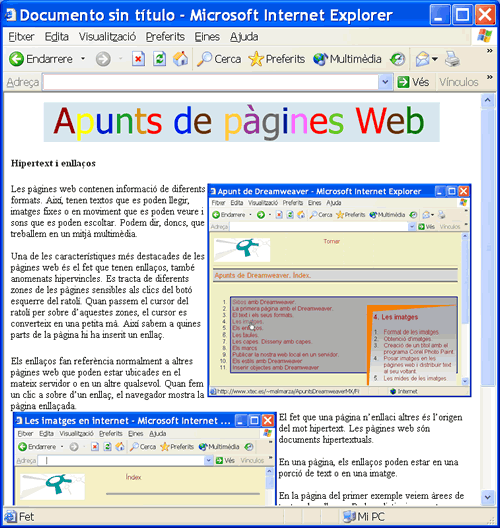
Si volem fer un composició com la de la figura en la que tenim imatges i text
que es distribueix al voltant de les imatges hem de fer el següent anàlisi:
|
El títol és una imatge centrada amb el seu paràgraf.
En aquest cas el text no es posa al voltant de la imatge.
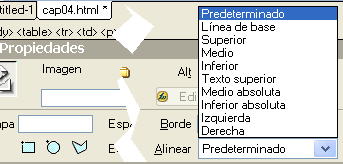
La imatge de l'esquerra està declarada amb una propietat que és
alineació esquerra.
La imatge de la dreta està definida amb la propietat Alineació
dreta.

|
 |
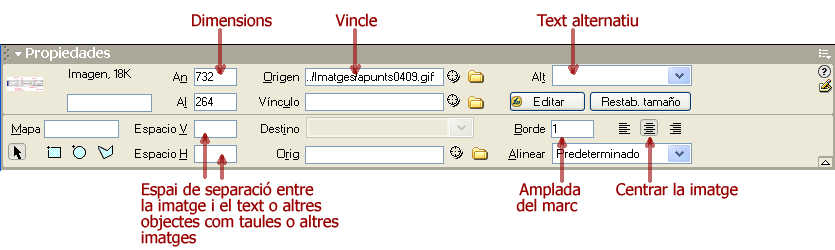
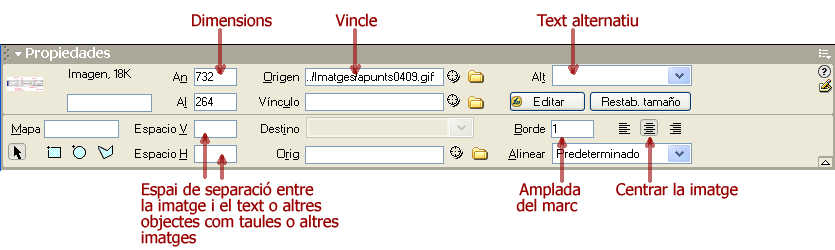
En la figura veiem altres paràmetres que podem modificar:

- Podem variar la mida de la imatge, però hem de fer els càlculs
mantenint la proporció entre l'alçada i l'amplada per tal
d'evitar deformacions de les imatges.
- El vincle serà un enllaç hipertextual.
- El text alternatiu és el text que apareix en un requadre quan desplacem
el ratolí per sobre de la imatge en el navegador.
- El navegador pot fer un marc que envolti la imatge. L'hem de donar l'amplada
en pixels.
- Quan centrem una imatge l'hem de fer a aquest botó.
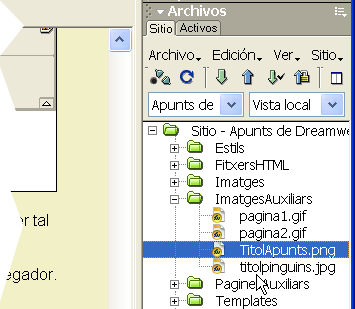
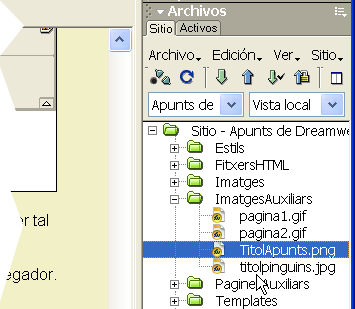
| Una forma de col·locar imatges en el fitxer de la imatge és
buscar-la en el "sitio", arbol del Dreamweaver on es troben tots
els fitxers, i arrossegar-la fins al lloc on la volem posar a la pàgina
on la volem posar. |
 |
4.5 Les mides de les imatges
Les imatges de mapes de bits com el GIF i el JPG es mesuren en pixels. Així
una imatge un ample de 239 pixels i 225 pixels d'alt: (239,225). Heu de pensar
que la resolució de pantalla més normal està en aquests
moments pels 1024x798 pixels. Això us dona una idea de quines han de
ser com a màxim les mides d'una imatge per mostra-la junt amb text i
altres objectes.
Aquestes mides son mides absolutes. Es a dir, las mateixes amb les que es va
desar aquest fitxer. Podem reduir o ampliar aquestes mides amb les propietats
d'imatge tenint cura sempre de mantenir les proporcions de la mida original,
si no volem deformar la imatge.
Amb un programa de tipus paint, com el Fireworks, podem engrandir o fer més
petita una imatge. Un exemple són aquelles imatges petites que hi ha
a les pàgines web que quan es clic a a sobre fan venir la imatge gran.
En realitat es que tenen dos fitxers desats, un de mides petites i un de mides
grans.
Podem fer un treball de reduir una imatge amb el Fireworks:
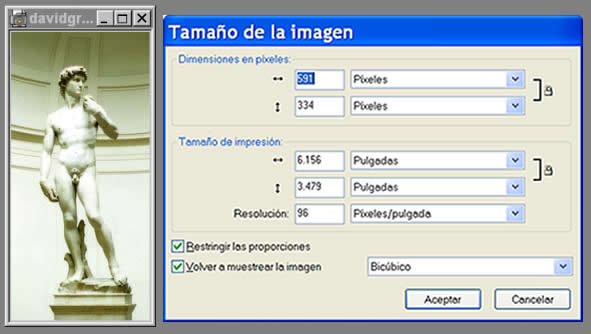
1) Carreguem amb el paint la imatge davidgran.gif
2) En el quadre de diàleg Modificar/LIenzo/Tamaño de la imagen
canviem l'altura o l'amplada un 25%. SI està activada l'opció
Restringir proporciones el programa calcula automàticament l'altra dimensió.
3) Quan diem Aceptar ens queda la imatge petita.
4) La desem (Exportar) com davidpetit.gif.
NOTA: Sempre és millor reduir la imatge abans de desar-la ja que ocupa
molt menys espai de disc i es tramet més rapidament per internet.
Exercicis:
- Crea la pàgina web dels Apunts de pàgines web seguint els
passos:
- Crea el dibuix del títol amb el programa Fireworks.
- Crea una carpeta en tu web que es digui fitxers auxiliars. Baixa't els
fitxer cap04_aux.zip i extreu els seus fitxers en la carpeta
que acabes de crear.
- Crea una pàgina nova en la que inclouràs els elements
següents:
- El títol que has fet.
- El text del document lesPaginesWeb.doc
- Les imatges pagina1.gif i pagina2.gif
- Dona forma al text i alinea les imatges una a la dreta i altra a l'esquerra
amb el text voltant les imatges.
- Amb els fitxers dels "pingüinos" fes un exercici similar
a l'anterior.
- Fes l'exercici del David de Miguel Ângel. En els fitxers auxiliars
hi ha un que es diu davidgran.gif que és el que hauràs de fer
petit.
- Decideix quin serà el projecte que faràs al llarg del curs
i crea una pàgina que es digui presentacio.htm en la que hauràs
d'incloure un text de presentacil teu projecte i alguna imatge, de títol
o amb contingut informatiu sobre el teu projecte.