Índex
 |
Índex |
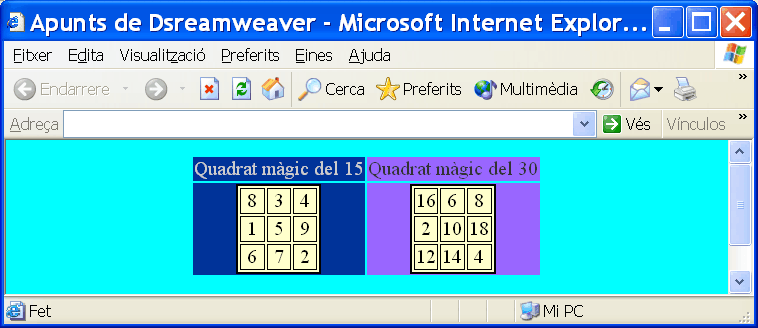
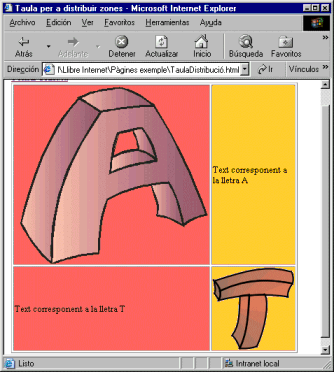
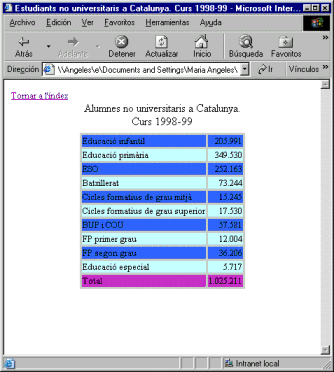
Les taules, en el llenguatge HTML són estructures molt útils que serveixen per presentar la informació de les pàgines web. Els dos exemples següents mostren les dues maneres d'utilitzar les taules. En el primer cas, la taula serveix per presentar dades i en el segon, per maquetar o distribuir la pàgina en diferents zones en les quals podem inserir textos, imatges, etc.
 |
 |
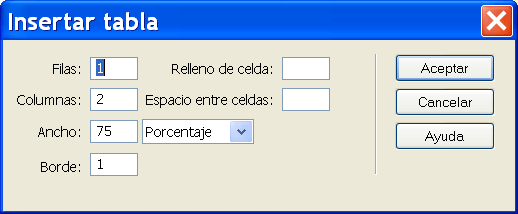
La inserció d'una taula es fa mitjançant el menú Insertar, opció tabla. Ens apareix el quadre de diàleg següent on podem indicar el número de files i columnes que volem, l'amplada de la taula i el nombre de pixels pel Borde, Relleno i Espacio entre celdas.

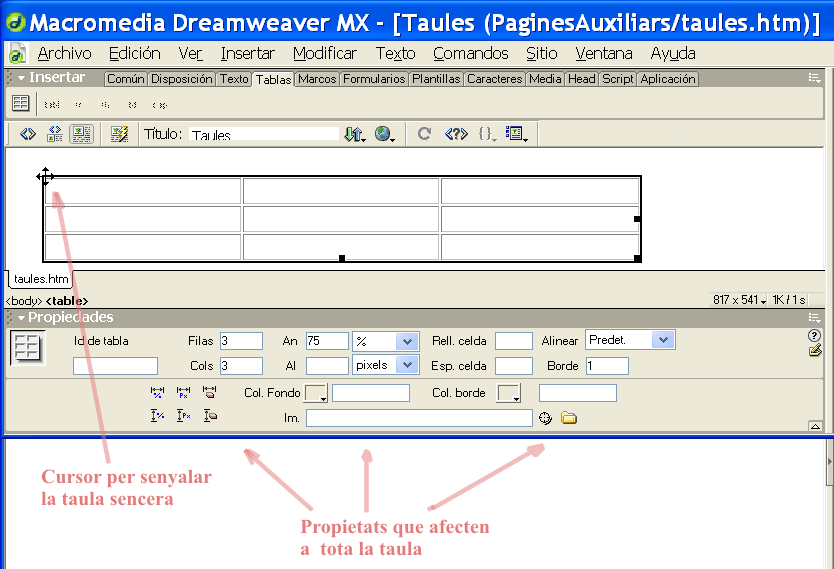
Quan seleccionem la taula veiem que la finestra de propietats ens permet accedir a un conjunt de propietats de la taula. Podem canviar el nombre de files i columnes, l'alineació de la taula dins la pàgina, l'amplada de la taula, el color del fons de tota la taula, el format del marc amb l'amplada i el color, així com l'espai que ha de tenir el marge interior de totes les cel·les i la separació entre cel·les. També podem escollir una imatge com a fons de la taula.
En quant a la mida de la taula podem indicar dues formes de mesura que tenen conseqüències ben diferents.
Quina forma de mesura hem de triar?
Com a regla general podem dir que si volem fer ús de la taula per maquetar hem de fer mides absolutes amb pixels i si volem presentar informació textual sempre visible hem de triar la mida en tant per cent.
.
NOTA: Aquestes propietats afecten a tot el conjunt de la taula ja que tenim la taula seleccionada
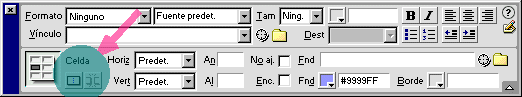
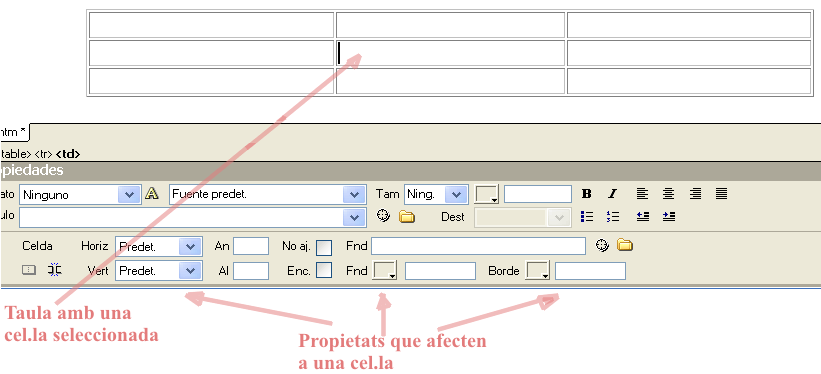
Si volem unir dues cel·les o més, o dividir cel·les les hem de senyalar i veiem ara en el quadre de propietats, que ha canviat, on podem fer-ho:

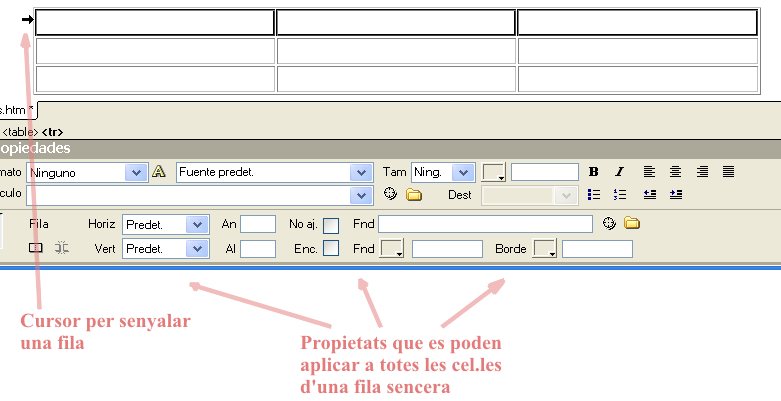
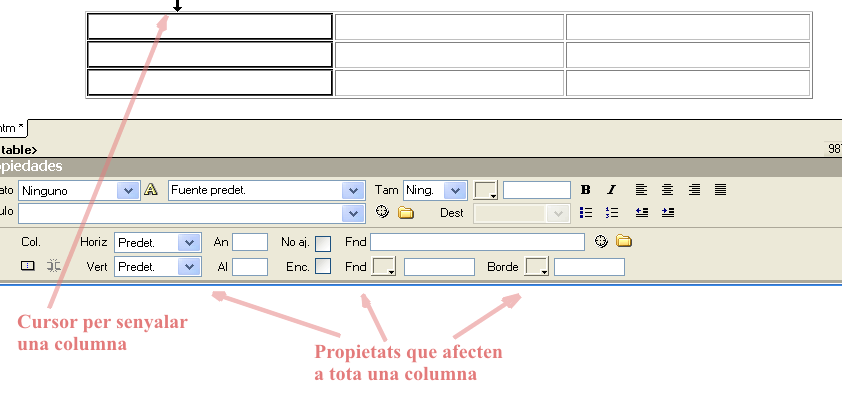
Podem canviar les propietats d'una cel·la o d'una fila o d'una columna senyalant les cel·les a les que volem aplicar la propietat.
Hem de pensar que hi ha propietats que podem donar a tota la taula i a una fila o una cel·la. Així podem donar color negre al fons d'una taula i color blanc a una cel·la. El navegador farà sempre el color de la cel·la i ocultarà el color de la fila o de la taula.
També podem donar ordres contradictòries i llavors el navegador farà el que podrà. Si donem un color de fons i posem una imatge de fons en una taula el navegador visualitzarà la imatge i no el color.
Taula de tres files amb la primera fila senyalada

Taula de tres columnes amb la primera columna senyalada

Les propietats d'una cel·la són les de la figura següent

Nota: heu de tenir cura en pensar si alguna d'aquestes propietats està bé en el quadre de propietats. Així les propietats "An: anchura, Al: altura" aplicades a una cel·la no tenen cap sentit. Tampoc en té la propietat "An: anchura" aplicada a una fila ni la propietat "Al: altura" aplicada a una columna.