
Índex
 |
Índex |
Podem imaginar-nos les capes com papers transparents on posem dibuixos diferents que es poden veure simultàniament. Les capes es poden col·locar en la posició adient dins la pàgina web.
L'ús principal de les capes és fer maquetació junt amb disseny per fer pàgines molt més agradables.
Hem de dir que les capes funciones bé a partir de la versió 4 del Netscape i de la versió 5 del Explorer.
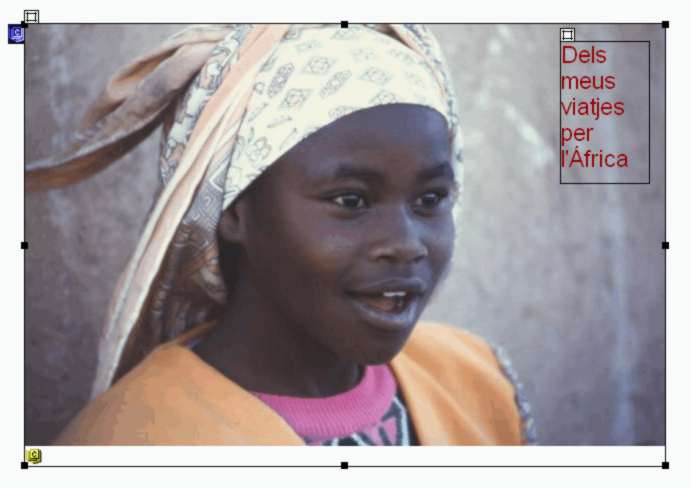
Podem utilitzar les capes per posar un text a una imatge com veieu a la fotografia de la nena del Marroc:

Per fer aquesta composició hem fet els següents passos:
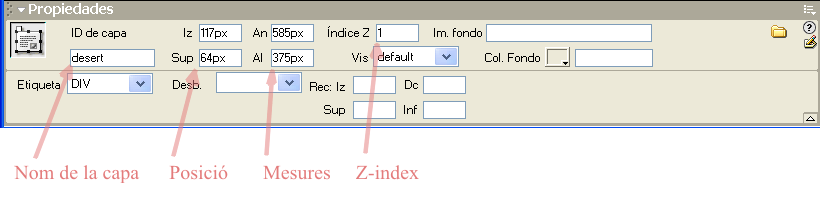
Les capes queden delimitades per un marc que podem desplaçar i dimensionar (fer més gran o més petita) per sobre de la pàgina. La seva posició és absoluta i també la seva mida, es a dir que no es mou ni es deforma quan canvien les mides de la finestra del navegador.

A la finestra de propietats haurem de posar el nom de la capa i si volem un color o una imatge de fons.

Totes les capes tenen un valor a la propietat L'índex Z. Si una capa té un índex z superior oculta les capes amb índex z inferior.
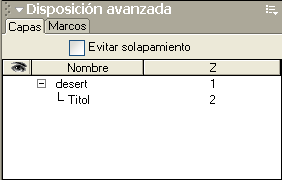
Quan tenim moltes capes a vegades és difícil torba-les ja que unes es superposen a les altres. Podem gestionar-les millor amb la finestreta de capes (Ventana/Otros/Capas):

Nota: Dins el disseny poden incloure's lletres imatges predissenyedes. Encara que no tingui vida, es pot preveure fer un menú amb les paraules d'aquest menú.
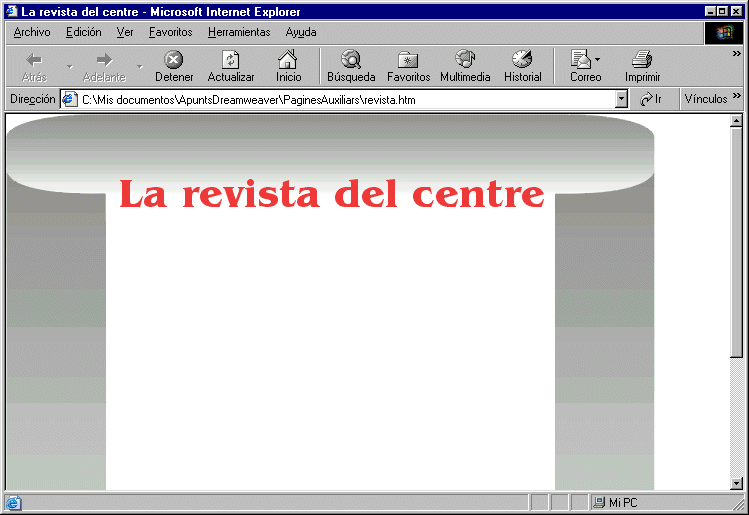
Tenim el disseny per a una revista en format web, fet amb un programa paint i preparat per veure-ho en el navegador:
Sembla que aquí tenim no més una imatge. En realitat hem agut de dividir la gran imatge en tres imatges més petites que podem veure en la imatge del Dreamweaver:

Imatge predissenyada en un Paint i reproduïda en el Navegador després de la seva transformació en plana web amb el Dreamweaver.

La realitat: tres imatges inserides dins de tres capes, una a dalt de tot, altra a l'esquerra i altra a la dreta.

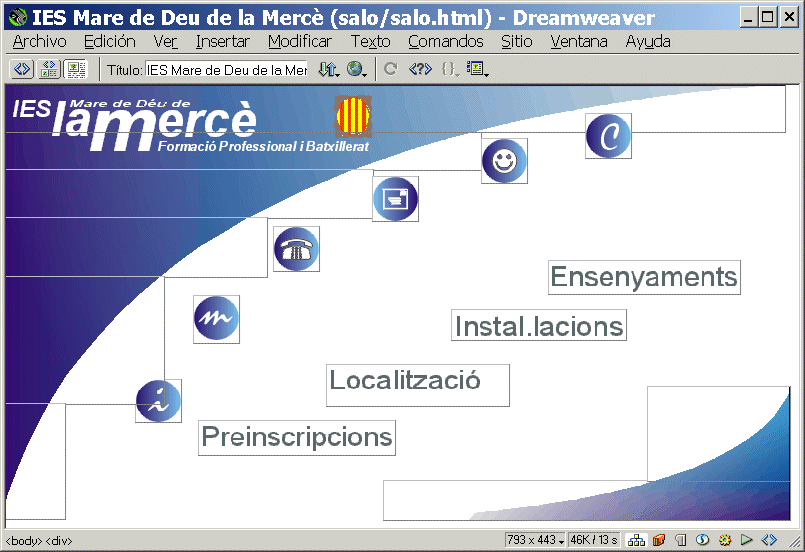
Imatge predissenyada en un Paint i reproduïda en el Navegador després de la seva transformació en plana web amb el Dreamweaver.

La realitat: moltes imatges inserides dins de moltes capes distribuïdes per tota la pàgina.