8. Els marcs
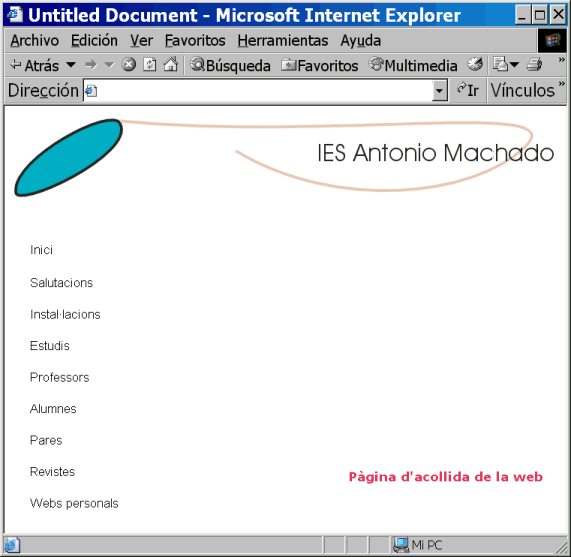
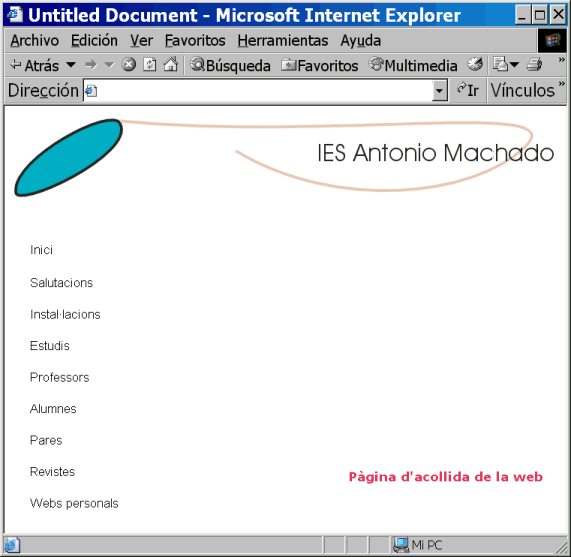
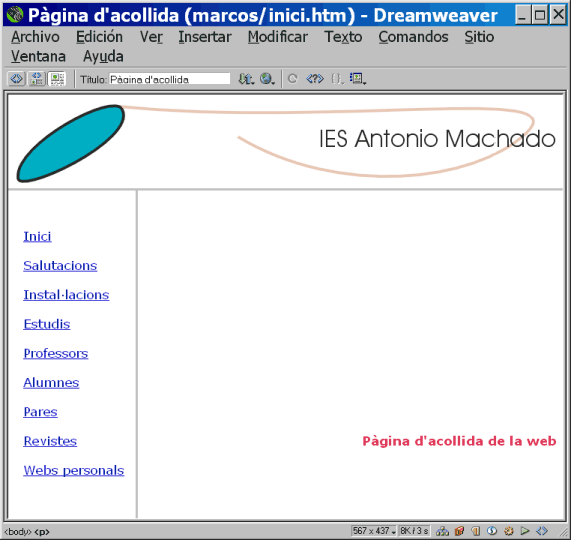
Examinem la figura següent, imatge captada amb el navegador, que
conté una pàgina web amb un format bastant utilitzat:

Aquesta pàgina conté tres zones ben diferents.
- La part de dalt té un logotip.
- La part que tenim a l'esquerra conté un menú d'opcions
- La resta de la pàgina és una zona on posarem els continguts
de les diferents opcions.
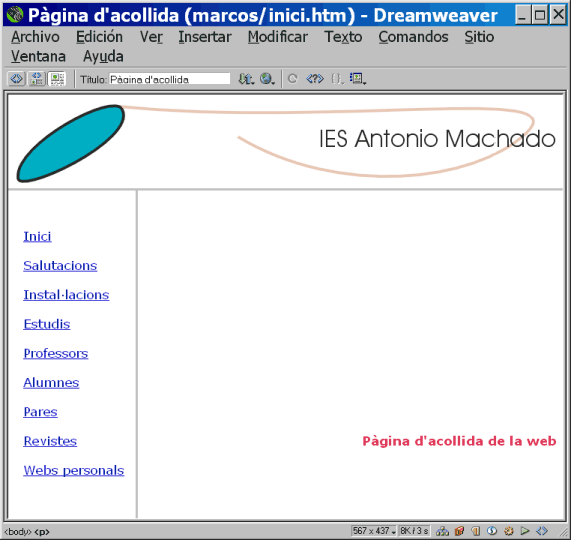
De fet ens interessa mantenir visibles permanentment els continguts de dalt
i de l'esquerra. Aquesta situació es resol amb marcs com veiem en la
següent imatge del Dreamweaver:

Per tal de comprovar el seu funcionament feu clic en el següent
enllaç (Índex
de pàgina amb marcs). Heu de pensar que no més estan fetes
les dues primeres opcions.
Aquesta pàgina està formada per quatre
pàgines:
- Una pàgina contenidora que es diu index.htm. Aquesta està
formada per les instruccions que fan dividir al navegador la seva finestra
en tres marcs d'un determinat format. El seu codi és:
<html>
<head>
<title>Web amb marcs</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<frameset rows="125,*" frameborder="NO" border="0" framespacing="0">
<frame name="marcDalt" scrolling="NO" noresize src="marcdalt.html" >
<frameset cols="170,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="marcEsquerra" scrolling="NO" noresize SRC="marcesquerra.html">
<frame name="marcPrincipal" SRC="inici.htm">
</frameset>
</frameset>
<noframes>
<body bgcolor="#FFFFFF" text="#000000">
</body>
</noframes>
</html>
Com veiem en les instruccions d'aquest codi tenim tres marcs que reben els
noms marcDalt, marcEsquerra i marcPrincipal.
Cada marc té carregat una pàgina diferent que es diuen marcdalt.htm,
marcesquerra.htn i inici.htm.
- Pàgina marcdalt.htm carregada dins el marc de dalt. La
que veiem en la figura següent:
Veiem que aquesta pàgina té una sola imatge que està
a dalt. La imatge té una mida adequada a la mida del marc que la
contindrà.
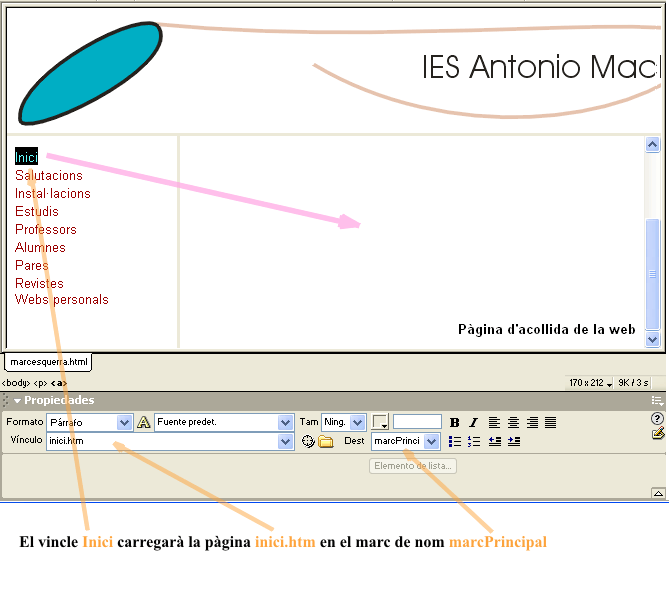
- Pàgina marcesquerra.htm carregada en el marc de l'esquerra.
Ara tenim, és clar, una pàgina que té tot el seu contingut
a l'esquerra de la pàgina. Si examinem el codi de un dels enllaços
d'aquesta pàgina veiem que el destí de l'enllaç, es
a dir, el lloc on es carregarà la pàgina enllaçada
és el marc principal.
<a href="salutacions.html" target="marcPrincipal">Salutacions</a>
- Pàgina inici.htm que es col·locarà en el
marc principal. Aquesta pàgina contindrà tot el contingut
que voldrem com pàgina d'acollida de la web.
Com fer els marcs amb el Dreamweaver
Hem de dir que és millor tenir preparades les tres pàgines i
després fer la pàgina contenidora, encara que podem fer-ho en
qualsevol ordre. Els passos a seguir són els següents
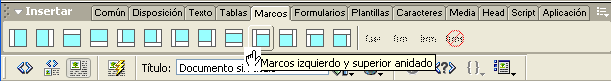
- Fer una pàgina contenidora dels marcs.
| Heu de tenir una pàgina nova.
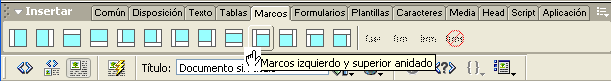
Fer visible la barra d'objectes amb l'opció Marcos activada.
I triar el format de marcs que hagueu dissenyat. |
 |
-
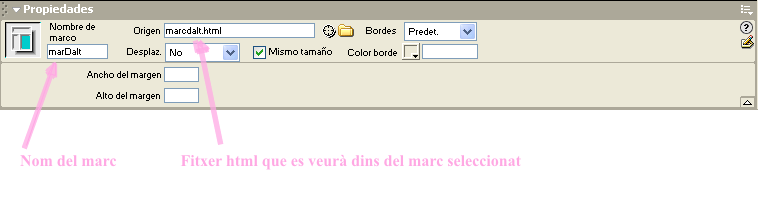
Assignar un nom a cada marc i la seva pàgina.
Podem seleccionar un marc amb la combinació de tecles Alt-Botó
esquerra del ratolí.
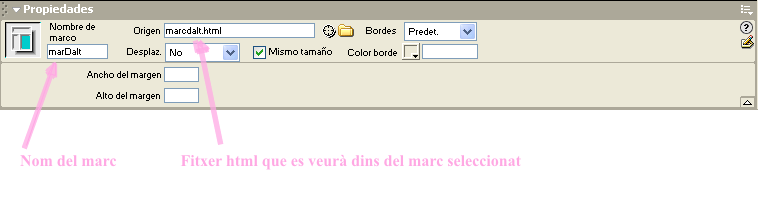
Apareixerà el quadre de propietats del marc seleccionat on hem
de posar el nom del marc i la pàgina que li correspon com veiem
a la figura següent:

heu de pensar bé el nom del marc ja que el destí d'un enllaç
pot ser un marc determinat.
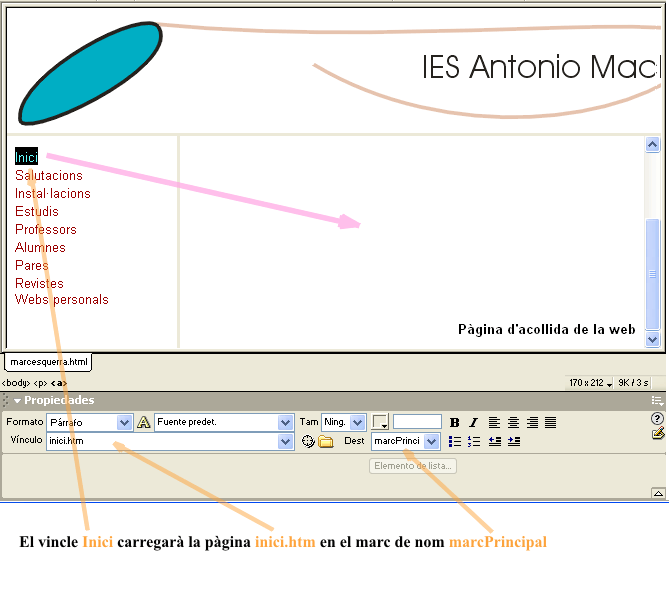
Així el destí de tots els enllaços de la pàgina
de l'esquerra són el marc principal com es veu a la figura següent:

- Ajustar les mides dels marcs als continguts de les pàgines que
tenen.
Podem canviar les mesures dels marcs si tenim visibles les línies
d'ajuda de separació dels marcs. Podem posar o treure aquestes línies
en el menú Ver/Ayudas visuales/Borde de marco.