 |
Índex |
1. Introducció
Ja hem vist que es poden emmaquetar les pàgines web amb diferents mètodes, mitjançant les taules, els marcs o les capes.
El Dreaweaver ens proporciona una ajuda per fer aquesta emmaquetació si fem ús de les taules o els marcs per tal de donar un aspecte homogeni a tots els fitxers de la pàgina que estem creant. Aquesta ajuda és la creació de plantilles. Cal entendre que és una utilitat del Dreamweaver de la que no disposarem en altres editors de pàgines web i que no forma part real dels fitxers de la nostra web.
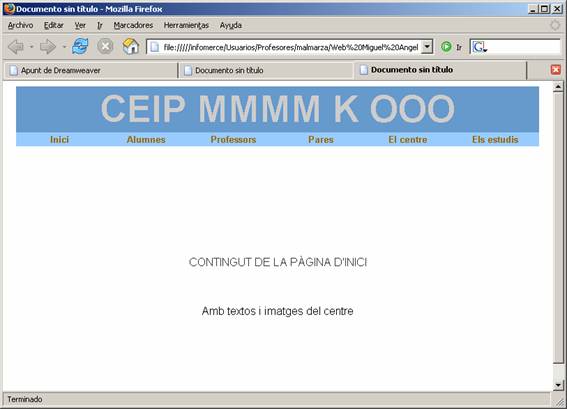
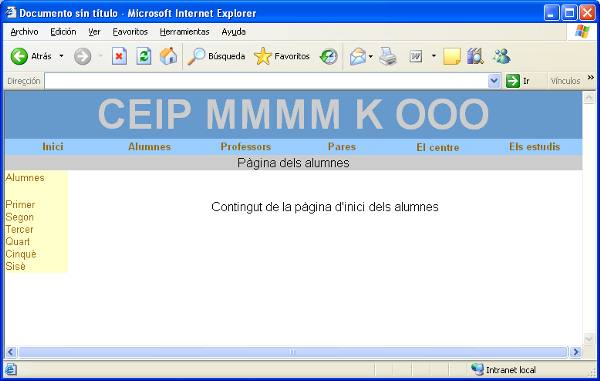
Tots els fitxers d'un lloc web tenen una part comuna que serveix de referència a l'usuari que està veien aquest lloc web i que sempre està present. Un disseny de la web del centre pot tenir un aspecte com el de la figura següent:

Analitzem aquesta imatge
- Està formada per una taula que té tres files.
- La primera fila conté el nom del centre.
- La segona fila conté una taula de sis columnes. Cada columna té un enllaç cap a altres fitxer del lloc web.
- La tercera fila de la taula té el contingut d'aquesta pàgina d'inici.
Ens adonem que les dues primeres files d'aquest fitxer han de ser comuns a tots el fitxers del nostre lloc de l'escola de forma que les diferents pàgines tinguin un aspecte semblant al del seguit d'imatges següent:
 |
 |
|---|---|
 |
 |
 |
 |
Tenim doncs dues parts ben diferenciades:
- La zona comuna: La dissenyarem en una plantilla.
Aquest treball es realitza nomes un cop. En tot cas quan farem una variació en la plantilla quedarà reflexada en els diferents fitxers fets amb aquesta plantilla.
- La zona específica de cada fitxer: En el moment de fer la plantilla li direm quines zones són editables i després dissenyarem el seu contingut quan farem el fitxer corresponent.
Per cada contingut diferent hem de fer un fitxer diferent.
2. Com fer una plantilla i fitxers basats en aquesta plantilla
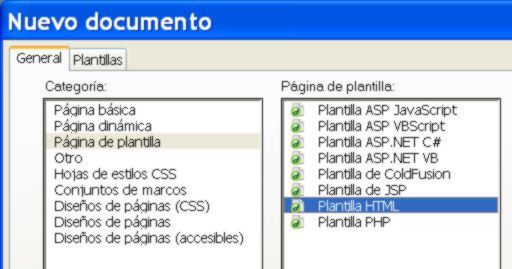
- Fem una plantilla amb l'opció Archivo/Nuevo/Página básica/Plantilla HTML .

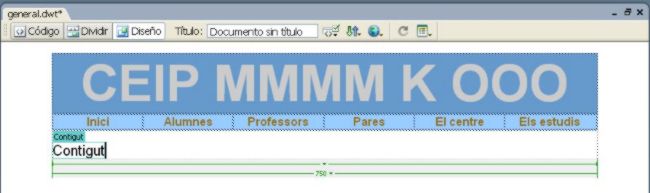
Dissenyem els elements comuns i designen les zones editables en aquest nou document:

A la zona editable d'aquest exemple l'hem donat el nom de Contingut.
- Desem el treball fet. Li posem un nom i veurem que en el nostre lloc apareix un nou directori "Templates" que contindrà totes les plantilles que farem.
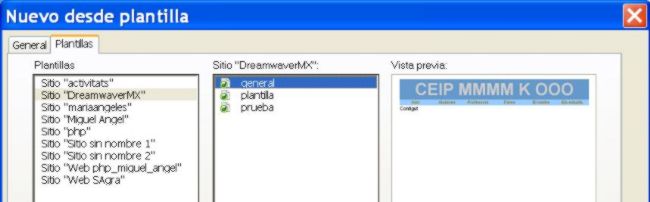
- Ara farem les pàgines basades en aquesta plantilla amb l'opció Archivo/Nuevo/Plantillas/Nom de la plantilla

Els fitxers que fem ara són els que desarem com fitxers htm.
- Podem fer variacions en les plantilles i el Dreamweaver ens demanarà si volem actualitzar els fitxers basats en aquestes plantilles. També podem fer aquesta actualització manualment amb l'opció de menú Modificar/PLantillas/Actualizar página actual.
3. Les subplantilles
Ara farem un disseny per a la pàgina d'alumnes que ens presenti els enllaços cap a cadascun dels nivells del centre. Pensem en una distribució com la de la figura següent:

Veiem que és un document basat en la plantilla general.dwt. Però també tenim zones noves que hauran de ser comuns a les pàgines d'alumnes des de la pàgina de Primer fins a la de Sisè. Aquests continguts comuns són els de la línia grisa i el quadre groc amb els enllaços.
Hem de fer una subplantilla de la plantilla general.dwt que anomenarem alumnes.dwt amb aquests nous continguts.
Hem de seguir els passos següents per fer aquesta subplantilla:
- Crear un document nou basat en la plantilla general.
- Desar aquest document com a plantilla amb el nom alumnes.dwt: Opció Archivo/Guardar como plantilla i escriure el nom de la subplantilla.
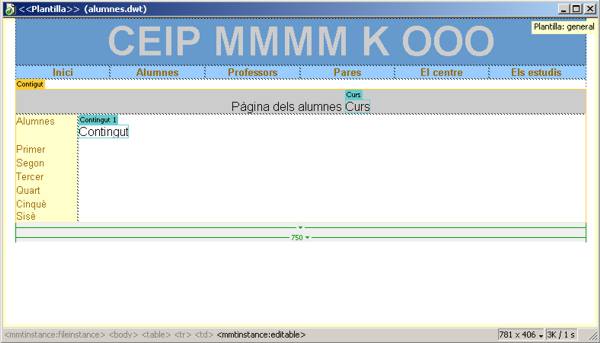
- Afegim les zones comunes a totes les pàgines d'alumnes, una taula de dues files i dues columnes. La primera fila serà la del títol de color de fons gris i la segona tindrà a la cel·la de l'esquerra el menú dels alumnes.
- Posem dues zones editables, una a la dreta de títol per posar el curs i una altra a la cel·la de la dreta que s'anomeni Contingut 1.
L'aspecte de la nova plantilla és el de la imatge següent:

- Desem els canvis.
- Fem les pàgines de cada curs basades en la nova plantilla.
Ara un document basat en la plantilla alumnes.dwt també està basat en la plantilla general.dwt. Si fem una variació a la plantilla general.dwt es veurà reflectida a la plantilla alumnes.dwt i s'hauran d'actualitzar automàticament tots els documents d'alumnes.