 |
Índex |
1. Els formularis, descripció general
Els formularis són un conjunt d'objectes agrupats dins d'una etiqueta <form> de l'html i que formen una unitat. Veiem l'exemple següent:
Analitzem els objectes d'aquest formulari:
- Formularis: un (<form>)
És el contenidor de tots els objectes.
- Etiquetes per explicar el contingut
dels camps. (<label>)
Són etiquetes que serveixen per informar a l'usuari de les dades que tramet.
- Camps de text: tres (<input
type="text">)
Són objectes on l'usuari escriu les dades que tramet.
- Botons d'opció:
dos (<input type="radio">)
Aquest són els botons corresponents a Home i Dona. Fixeu-vos que només es pot activar un d'ells.
- Caselles de verificació:
tres ( <input type="checkbox"> )
Corresponen a Lectura, Cine i Esports. En aquest cas es poden activar o desactivar un, dos o els tres simultàniament.
- Botó per enviar dades:
un (<input type="submit")
Aquest botó és l'encarregat d'executar l'acció de trametre les dades. Es fa segons les instruccions que haurem donat al formulari. Es poden trametre per correu electrònic o cap a un programa de servidor que es cridi des-de el formulari.
- Botons per restaurar dades:
un (<input type="reset")
Aquest botó torna les dades del formular a l'estat inicial.
- Etiquetes per explicar el contingut
dels camps. (<label>)
- En quant al disseny
El formulari està emmaquetat de la forma següent:
- Una taula d'una única cel·la amb el color del fons.
- Dins d'aquesta cel·la hem inserit el formulari.
- Dins el formulari hem inserit una taula de quatre files i dues columnes pels quatre primers camps.
- La resta del formulari està escrita directament dins del formulari i fora de la darrera taula.
2. Crear formularis amb el Dreamweaver
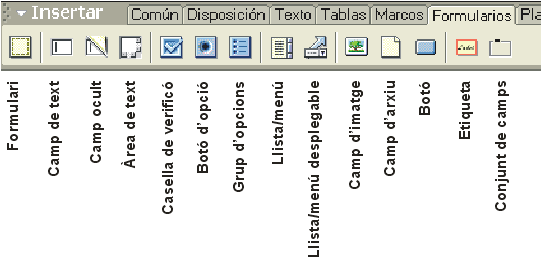
El dreamweaver facilita un conjunt d'eines per crear formularis i afegir-hi objectes de formulari. A la barra de formularis trobem les següents opcions per posar objectes:

Farem una descripció de les propietats fonamentals d'alguns d'aquests objectes i si es vol conèixer totes les utilitats possibles podeu visitar el help del Dreamweaver amb la tecla F1.
2.1 L'objecte formulari
Aquest objecte és un contenidor d'altres objectes. Per crear qualsevol formulari hem d'inserir en primer joc un objecte formulari. Podem inserir més d'un formulari al mateix document.
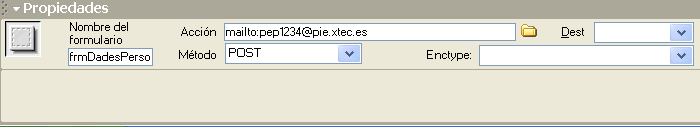
Propìetats dels formularis

Propietats
dels formularis |
|
|
És un nom que ha de fer referència al contingut del formulari. Aquest nom és per a ús intern dels llenguatges de programació. No és visible pels usuaris i cada formulari ha de tenir el seu propi nom. En realitat la propietat Name és comú a tots els objectes que apareixen en els formularis i és convenient tomar una notació comú per a cada objecte. Així el formulari de l'exemple es diu frmDadesPersonals. Aquesta forma d'escriure els noms dels objectes és molt útil per identificar-los pel seu nom. Fixeu-vos que en el nom no hi ha espais en blanc ni símbols diferents de l'alfabet anglès. Això és obligatori. L'estil del nom: està format per una abreviatura en minúscula
amb el tipus d'objecte i diferents paraules que fan referència
i descriuen el contingut temàtic de l'objecte. Cada paraula
té la seva inicial en majúscules. |
|
Aquesta propietat es refereix a allò que ha de fer el navegador quan es premi al botó de tipus submit del formulari. Alguns tipus d'acció possibles són:
|
|
Es refereix a dos mètodes diferents d'empaquetar les dades. Quan s'efectua una acció mailto heu de posar el mètode POST |
2.2 L'objecte quadre de text
Aquest objecte permet a l'usuari introduir dades de tipus textual. El Dreamwaver permet, a la finestra de propietats canviar el tipus d'objecte. En realitat són tres objectes diferents i alguna de les propietats pot ser diferent segons el tipus de quadre de text que triem.

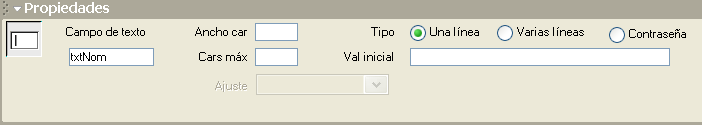
Propietats dels quadres de text
Propietats
dels quadres de text |
|
|
És la mateixa propietat name, comú
a tots els objectes dels formularis. Podem triar el conveni de posar
davant l'abreviatura txt i desprès les paraules que descriuen
el contingut. Així txtNom és
un quadre de text on l'usuari escriurà el seu nom. |
|
És la mida del quadre de text |
|
És el nombre màxim de caràcters que admet el quadre. Aquest nombre pot ser major que la mida del quadre. |
|
En realitat defineix tres objectes diferents:
|
|
La propietat valor (value) és també una propietat comú a molts dels objectes de formulari. Així el valor inicial serà el que apareixerà en el camp de text la primera vegada que es carregui el formulari en el navegador i el valor que escriurà el botó de tipus Restablir formulari quan l'usuari en faci click. |
2.3 Casella de verificació
Aquest objecte és un quadre que pot estar activat o desactivat. Se utilitza per a característiques de si o no que poden pertànyer al conjunt de les dades del formulari. Pot haver tantes caselles de verificació com sigui necessari.

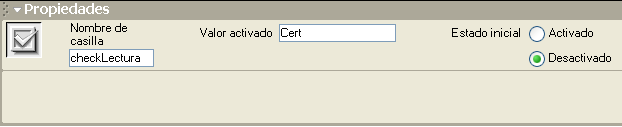
Propietats de les caselles de verificació
Propietats
de les caselles de verificació |
|
|
És la mateixa propietat name, comú
a tots els objectes dels formularis. Podem triar el conveni de posar
davant l'abreviatura check i desprès les paraules que descriuen
el contingut. Així checkLectura
és la casella que ens dirà si l'usuari té aquesta
afecció. |
|
És el valor que es trametrà amb aquest camp cas que estigui activat. Si no està activat no es trametrà amb l'acció d'enviar. Aquest valor està oculto a l'usuari. A l'exemple hem escrit per aquest valor Cert. Si en el nostre exemple l'usuari activa aquesta casella s'enviarà la cadena de caràcters checkLectura=Cert Si no està activat no s'enviarà res. |
|
Pot ser activat o desactivat. |
2.4 Botons d'opció i grups d'opció
L'objecte Botó d'opció pot tenir dos estats possibles, activat i desactivat. S'utilitza en combinació amb altres botons d'opció que formen un grup. En un grup de botons d'opció només es pot activar un botó que ha de triar per l'usuari.
L'exemple mostra un exemple típic en el que només es pot triar un dels dos botons d'opció:
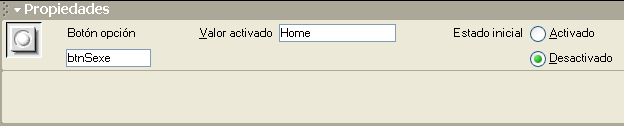
Propietats dels botons d'opció

Propietats
dels botons d'opció |
|
|
És la mateixa propietat name, comú a tots els objectes dels formularis. Podem triar el conveni de posar davant l'abreviatura btn i desprès les paraules que descriuen el contingut. Així els dos botons d'opció de l'exemple es diuen btnSexe. NOTA: Tots els botons d'opció que tenen el mateix nom dins d'un formulari formen un grup de botons. Pot haver diferents grups de botons dins d'un formulari. A cada
grup de botons se li ha de donar un nom diferent. |
|
És el valor que es trametrà amb aquest camp cas que el botó estigui activat. En el nostre exemple hem posat Home pel primer botó i Dona pel segon botó. Quan es trameti aquest formulari es poden donar tres casos:
|
|
Pot ser activat o desactivat. Només pot haver un botó del grup amb l'estat inicial activat. |
3. Cadena que es construeix i es tramet amb un formulari
Examinem els objectes del formulari
Els
objectes del formulari Dades personals i les seves propietats |
||||
| Objecte | Name | Valor | Estat | Valor activat |
| Quadre de text | txtNom |
Pep | ||
| Quadre de text | txtCognoms | Palop Lopez | ||
| Quadre de text | txtEmail | pep123@pie.xtec.es | ||
| Botó d'opció | btnSexe | Desactivat | Home | |
| Botó d'opció | btnSexe | Activat | Dona | |
| Casella de verificació | checkLectura | Desactivat | Cert | |
| Casella de verificació | checkCine | Activat | Cert | |
| Casella de verificació | checkEsports | Activat | Cert | |
| Botó d'acció | btnEnviar | (Etiqueta: enviar) | ||
| Botó d'acció | btnRestablir | (Etiqueta: Restablir) | ||
| Objecte formulari: hauria de tenir una acció del tipus mailto:querty@pep.es (Adreça on voleu que es trametin les dades) | ||||
Si es prem al botó enviar tal i com està ara el formulari es genera un E-mail adreçat a querty@pep.es amb la següent cadena de caràcters:
| txtNom=Pep&txtCognoms=Palop+Lopez&txtEmail=pep123@pie.xtec.es& btnSexe=Dona&checkCine=Cert&checkEsports=Cert&btnEnviar=Enviar |
Com veieu és una cadena formada per nom de camp un igual i el valor del camp. Els diferents camps estan separats per un &.
4.- Formularis amb accions específiques.
Recordeu el formulari del capítol 12:
El botó Calcular és un botó d'acció que en les propietats del Dreamweanver ha de tenir Ninguno com a tipus.
Quan es prem aquest botó ha d'executar una funció o unes instrunccions JavaScript que nosaltres hem d'escriure. Les instruccions són en aquest cas les següents:
| r=document.frmCircumferencia.txtRadi.value; pi=Math.PI; document.frmCircumferencia.txtLongitud.value=2*pi*r; document.frmCircumferencia.txtSuperficie.value=pi*r*r; return false; |
Per introduir aquestes instruccions s'ha de fer click amb el botó dret del ratolí en el botó Calcular i triar l'opció Editar etiqueta. Triem l'event onClick i escrivim el codi.