 |
Índex
|
Miguel A. Almarza
Departament d'Informàtica
IES Mare de Deu de la Mercè
|
|
|
|
Capítol 7.
El DHTML
- L'etiquta <div>. Propietats
- L'etiquta <div>. Propietats
- Exercicis.
7.1 L'etiquta <div>. Usos.
És l’etiqueta amb la que fem el disseny de la gestió per capes de pàgines web.
Diferents formes de fer ús de l’etiqueta <div>
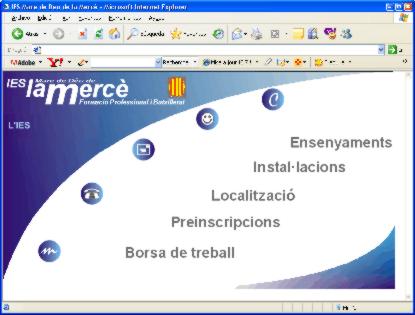
a) Disseny de pàgines web. La pàgina següent està feta amb capes i imatges de substitució del Dreamweaver. Les imatges de substitució són dues capes superposades amb dues imatges diferents i unes funcions JavaScript que les mostren o amaguen quen es passa per sobre dëlles el ratolí


b) Els menús següents estan fets amb capes que es visualitzen o es visualitzen segons les accions de l’usuari. Estan fets amb JavaScript del Dreamweaver .
menus.htm
c) El calendari següent està fet amb diferents tipus de capes. Les imatges de cada més estan en una capa i cada una de les fulles del calendari apareixen també en una capa.
calendari.htm
7.2 L'etiquta <div>. Propietats.
Propietats de l’atribut style de l’etiqueta <div>
- position: pot tenir dos valors, absolute i relative.
-
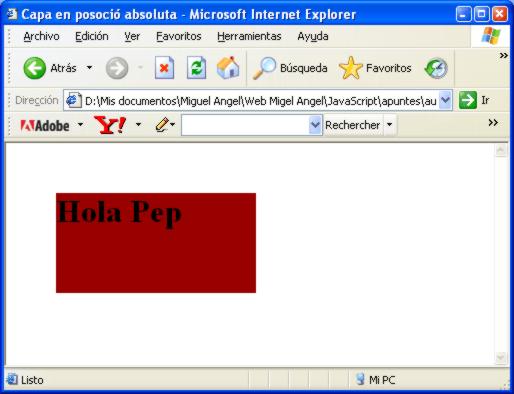
Position:absolute indica que la capa es situarà respecte al vèrtex superior esquerra de la pàgina.
El codi següent produeix la pàgin de la imatge
<div id="capa1"
style='position:absolute;left:50px;top:50px;width:200px;height:100px;z-index:1;background:#990000'
>
<h1>Hola Pep </h1>
</div>
- Position:relative indica que la capa es situarà respecte al vèrtex superior esquerra de l’etiqueta a la que pertany. Si una etiqueta div està escrita dins d’una altra div la posició es calcularà respecte a aquesta última.
<div id="capa1" style='position:absolute;left:50px;top:50px;width:200px;height:100px;z-index:1;background:#990000' >
<div id="titulo" style='position:relative;left:10px;top:10px;;z-index:2;background:#990099' >
<h1>Hola Pep </h1>
</div>
- top i left són les coordenades del vèrtex superior esquerra de la capa.
- width i height són l’amplada i l’alçada de la capa.
- visibilty: té tres valors posibles
- visible: Fa que la capa sigui visible
- hidden: Fa que la capa sigui invisible
-
inherit: Hereta les característiques de la capa contenidora.
- z-index. És un valor enter positiu que indica la posició de la capa en la coordenada z. L’eix de coordenades z és un eix que surt del pla del monitor cap a nosaltres. Així, quan més gran sigui el valor de z-index mes a prop tindrem la capa. Les capes que tenen major z-index oculten les capes que tenen menor z-index.
- clip. Serveix per retallar les capes. Aquest atribut rep les dades rect (<top>, <right>, <bottom>, <left>) que actuen segons es veu a la figura següent
7.3. Exercicis.
- Una funció rep l'identificatiu d'una capa i la mostra si està amagada i al contrari. Utilitza aquesta funció per fer dues capes que es mostren o amaguin dues capes quan es pasa el ratolí a sobre d'elles.
- Una capa es mou pels cantons de l'àrea de treball del navegador. Quan s'en fa clic a sobre della amb el botó esquerra del ratolí es va a la següent posició en el sentit de gir de les agulles del rellotge. Si utilitzem el botó dret del ratolí es mou en sentit contrari a les agulles del rellotge.
- Mitjançant la propietat clic un capa s'amaga poc a poc i després apareix de la mateixa manera.
- Crea un visor d'imatges.
- Fes un enllaç amb una imatge de substitució del Dreamweaver.
- Crea un menú amb les eines que et roporciona el Dreamweaver.