| Comencem
a treballar amb el Dreamweaver. |

 |
|
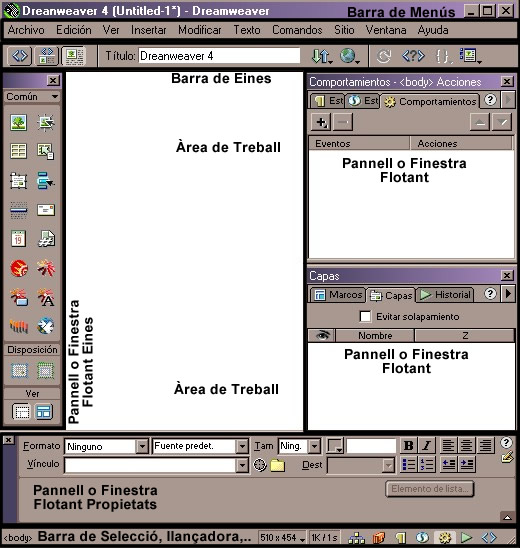
Quan
obrirem Dreamweaver per primer cop ens trobarem una pantalla
semblant a la que podeu observar a sota. |
|
 |
|
Barra de menús
Barra d'eines
Barra de selecció, resolució, temps
i llançadora (barra d'estat)
Finestres flotants (Eines, propietats, varis...)
Finestra de treball (Amb dos modes de funcionament:
codi HTML i edició)
|
Com
podeu observar és un entorn senzill, amb 5 apartats
ben diferenciats: |
|
|
Barra
de menús i barra d'eines. |
|
A
la barra de menús trobarem totes les eines
que es poden fer servir amb el Dreamweaver. Les
més usuals també les trobarem
a la barra d’eines, la d’estat i les finestres
o pannells flotants en forma d'icones.
D’aquesta manera serà més còmode
interactuar amb el Dreamweaver. Anem a conèixer quines
són aquestes. |
|
|
Amb
aquestes tres icones canviarem el mode de visualització
de l’àrea de treball. La primera ens presentarà
el només el codi HTML, la segona el
codi HTML i el disseny de la pàgina
web, i la tercera només el tipus disseny. |
 |
|
Aquí
introduirem el títol de la pàgina web.
Es important posar-ho ja que aquest és el text que
apareixerà a la barra de títol del navegador
d’internet i als bookmarks. (Quan un cercador indexador
de pàgines web, fa una cerca sempre recull el títol
d’aquesta) |
|
|
Des
d’aquí gestionarem el nostre lloc WEB
(site), podrem posar pàgines
en el servidor remot i obtenir-ne
des d’ell, afegir notes sobre l'estat
de l'arxiu que ens permetrà controlar la situació
de cada arxiu, afegir comentaris i recordatoris
sobre el que queda per fer (Design notes),
localitzar fitxer en el nostre site,
etc. |
 |
|
Si
cliquem aquesta ICONA previsualitzarem la pàgina
al navegador seleccionat o podrem depurar
i corregir el codi generat. També podrem accedir
a la finestra de preferències (d’igual
manera que pel menú Edición>Preferencias). |
 |
|
|
En
aquesta pantalla, podrem afegir navegadors
(+), esborrar (-) o modificar el cami d’execució
(la ruta) o el nom i prefixar quin navegador volem com a principal.
Fixeu-vos que els navegadors de la imatge tenen al costats
els caràcters F12 i Ctrl+12. Són
el que es denomina tecles ràpides o calentes (hot keys)
la F12 per al navegador principal, Ctrl+F12
per al navegador secundari. Si editant una pàgina
les premem, podrem visualitzar com quedaria realment a internet
(és el que hem denominat previsualització
fa uns instants). |
|
|
Però
podrem fer més des d’aquí. Si activem
l'opció Preferencias, activarem per defecte les preferències
generals, on, per exemple, l'opció Panel de objetos
que permet seleccionar com volem veure els pannells d'objectes
(icona, icona+text o només text) marca icona. Més
endavant farem una pràctica per conèixer les
diferents opcions de les preferències. |
|
Si
fem modificacions al codi i volem actualitzar-los
en la vista de disseny només ens caldrà prémer
aquesta icona. |
 |
|
Quant
coneixereu un poc més el codi HTML, hi haurà
cops que editareu o voldreu editar part del codi. En aquest
moments ens faran o ens podrien fer falta algunes referències
HTML . Clicant aquesta icona obtindrem una molt completa
sobre HTML, de la casa O'Reilly, així com
d’altres objectes emprats en la pàgina web que
esteu editant (imatges, arxius Flash, colors, i altres...) |
 |
|
Si
volen corregir o controlar part del codi desenvolupat ens
caldrà posar punts de tall per tal d’acotar-lo.
Això és el que es denomina Navegació
pel codi. Amb aquesta icona el podrem fer fàcilment. |
 |
|
Tot
programa d’edició de qualitat ( i aquest és
un dels millors en el seu camp) posseeix ajuts visuals
per tal de facilitar-ne l’ús (disseny). Des d’aquí
activareu totes les ajudes que incorpora Dreanweaver. |
 |
|
|
Activitat |
|
Anem
a crear la nostra primera plana amb Dreanweaver. Senzilla,
només escriurem el nostre nom, que són, que
fem... Deseu la pàgina am el nóm index.htm.
Treballarem en mode edició i tot seguit visualitzarem
el mode codi i el mixt (codi+edició). Observeu que
passa en aquest darrer mode quan modifiqueu quelcom a la pàgina.
Tot seguit practicàrem amb la finestra de preferències
i ens fixarem en les modificacions que aniran sorgim segons
les anem canviant. |
|
|
Recordeu
que quan el professor no està present existeix una
ajuda per solucionar els vostres dubtes. Feu-la servir. En
aquest cas és immillorable. |
 |
|
|
Barra
de seleccions, resolució, temps i llançadora
|
|
Estem
davant la barra, que molts programes anomenem barra d'estat.
En aquest cas podem distingir quatre seccions
ben diferenciades: |
|
En aquesta zona podrem visualitzar les etiquetes
(elements referencials HTML dels objectes seleccionat o de
la part editada de la pàgina web) En el cas de l’exemple
com era una pàgina buida només mostra la paraula
body, és a dir, el cos del document. |
Selecció. |
És
la segona funció que ens mostra la barra d'estat. Adequant
les mides de la finestra del Dreamweaver a les mides que voldrem
que es visualitzi la pàgina web a Internet, podrem
comprovar si la nostra plana es veurà correctament
en diferents resolucions. Quan premem la casella,
apareix una llista d'opcions amb les resolucions més
comunes, si activem qualsevol d’elles, podrem observar
com la pantalla del Dreamweaver s'adapta a les mides corresponents
a la resolució triada. Aquestes resolucions per defecte
es poden modificar a Edicion>Preferencias>Barra
d'estado. |
Resolució. |
La velocitat que ens indica la barra d’estat, és
la velocitat de transferència de la pàgina actual
(hipotètica), per una taxa de transferència
predefinida normalment de 28.8kbits/s. Amb aquesta
opció controlarem aproximadament, la velocitat de transferència
de la pàgina que estem editant. Cal tenir
present que una pàgina que es càrrega
en menys d'un segon al navegador de l’internauta,
el donarà la impressió de ser immediata,
si ho fa de l'ordre de 3 a 5 segons doncs un pel lenta,
però si triga més de 10 segons, el
semblarà una pàgina molt lenta i pot decidir
desconnectar-se. ( evidentment això serà
vàlid segons tipus de planes, per això moltes
que incorporen fitxer Flash presenten la informació
de la tasa de transferència als usuaris connectats)
Aquesta tasa de transferència de prova es pot modificar
per adequar-la a diferents tipus de connexió. Edición
> Preferencias > Barra de estado. |
Velocitat. |
Ens servirà de drecera pel ràpid accés
als pannells flotants que considerem d'ús més
comú. Per exemple el lloc web (site - conjunt
d'arxius i estructura de directoris de la web- ). Ja que aquesta
barra és completament editable
(podem modificar-la al gust) serà útil configurar-la
de manera que presenti les eines que hem de fer servir més
sovint. Per editar la barra seguiu el s passos
següents: Edición > Preferencias >
Paneles > Mostrar en el Lanzador. |
Llançador. |
| |
Activitat |
En
mode codi+edició, recupereu la pàgina index.htm
i apliqueu-li negreta a la informació personal. Observeu
que passa. Feu modificacions amb la Barra de seleccions, resolució,
temps i llançadora, tot practicant l’explicat
anteriorment... |
|
| |
Finestres
flotants |
Per
activar-les només cal anar a Menú>Ventana
i seleccionar els desitjats. També podem fer servir
el llançador d’objectes (Barra Estat).
|
|
Penseu que a més finestres obertes a l’àrea
de treball més neguitosos ens sentirem alhora de treballar.
Les més emprades ( i realment les que sempre haurem
de tenir obertes) tenen associada una tecla ràpida,
Ctrl+F2 obrirà el pannell
d'objectes i Ctrl+F3 la finestra
de propietats. |
 |
 |
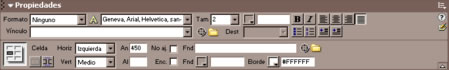
Finestra
de propietats |
|
La
finestra de propietats en mostrarà amb detall totes
i cada una de les propietats de l’objecte seleccionat
a l’àrea de treball. En aquest cas ens mostra
les propietats de l’objecte de text seleccionat, dins
una taula. Podreu triar entre text tipus normal, paràgraf,
encapçalaments, etc.; Tipus de font; Dimensions de
la font; Negreta; Alineacions a esquerra, centre o dreta;
Inserir enllaços i definir on els volem obrir; Text
tipus llista; etc. |
|
|
|
Pannel
d'objectes |
|
|
Des
d’aquesta barra accedirem a la majoria dels objectes
més comuns emprats en una web, imatges, Rollover
(imatges de substitució ), les taules, capes, objectes
flash (botons, text, pel·lícules...), etc.
A
la dreta podeu observar la seva presentació per defecte.,
però com he esplicat anteriorment, també podem
aconseguir que ens ho presenti tal i com veiem a l'esquerra.
Aquesta
serà la darrera activitat proposada. Presenteu
el pannell d'objectes amb icones i text.
|
 |
| |

 |
| |
by
Jordi Jordan |