| Llocs
WEB (site- sitio) amb el Dreamweaver. |

 |
http://www.xtec.es/~jjordan/index.htm o
|
Entendrem
com a Lloc Web, aquell espai web on podem
trobar pàgines, imatges, so, o tot tipus de fitxers
habituals a internet. Per
exemple:
|
| http://www.iesronda.org/professor/jjordan/
o |
| http://www.iesronda.org/alumne/lrizos/
|
Aquest
espai està situat en un servidor web, dins
una carpeta especial que l’administrador ens
haurà reservat. No us preocupeu les dades correctes
de la localització ens les facilitaran, així
com els passos que haurem de fer servir per a transmetré
les dades a aquest espai. ( Recordeu
el que teníeu a http://www.xtec.es/~jjordan/tic/curstic/6sesf.htm)
|
Per
exemple jjordan. Dins d’ella trobareu
altra carpeta que es diu public_html (en
el cas de no trobar-la l’haureu de crear).
És el contingut d’aquesta carpeta el
que es visualitzarà a internet, sempre que
la primera plana (l’arxiu
inicial el vostre espai) s’anomeni index.html |
A
l’IES Ronda de Lleida aquest espai el trobareu
a la carpeta personal que us ha reservat l’administrador. |
A
l’IES Ronda, quan us connecteu per xarxa
al vostre espai personal (disc dur de l’ordinador central,
a la vostra carpeta personal –per exemple jjordan- només
us caldrà traspassar les pàgines i tots els
fitxers adjunts a ells a l’espai public_html.
És clar, haureu de parar compte amb
els links i altres fitxers associats amb les planes, podriue
deixar enllaços orfes... el que provocaria
una mala vissió de la vostra plana a internet. A més
a més, no sempre estareu connectats en xarxa amb el
servidor de pàgines web, us caldrà altra eina.
|
Aquest
és l’espai que haureu de gestionar, per tal de
publicar les vostres planes a internet. Per
fer-ho podeu optar per dos camins: |
Parlem
del FTP o File Transfrer Protocol.
Alguns programes han implementat eines FTP, Dreamweaver és
un d’ells però amb el concepte SITE
ens ofereix quelcom més. |
|
-
Definir la carpeta que contindrà tots els arxius
que componen la web
-
Definir quin és l'arxiu inicial de la web
Com he dit abans, l'arxiu inicial s'haurà
de dir-se index.html si publiqueu a l’IES Ronda,
però si ho feu a altra lloc podria dir-se d’altra
forma, dependrà del servidor, index.html, default.htm,
default.html o de qualsevol altra forma que us indiquin.
|
Quan
definim un lloc web, haurem de introduir varis paràmetres,
però els més importants, són: |
-
Quan activarem la finestra Activos
podrem visualitzar tots els arxius, enllaços,
imatges, colors i altres objectes que ja s'han fet servir
a la web.
-
Gràcies a una eina especifica de Dreamweaver podrem
verificar els enllaços de forma automàtica
a tota la web.
-
Tanmateix podrem veure tot el mapa de la web
(que és una imatge en forma d'arbre que ens permetrà
navegar-hi per totes i cada una de les pàgines
que componen la web).
-
Tindrem la possibilitat de posar adreces relatives
de forma automàtica entre pàgines i als
noms de les imatges.
-
Des
del Site podrem canviar el nom d’un fitxer
i tots els enllaços relatius s’actualitzaran
automàticament.
|
El
millor que podem fer sempre que treballem amb el
Dreamweaver és crear un lloc web,
ja que com he dit abans ens facilitarà moltes
altres coses. Com quines? |
|
Activitat |
Primer
de tot anirem al nostre espai en la xarxa.
Tot seguit dins d’ell crearem una carpeta
que es dirà webronda
(recordeu 8 caràcters com a màxim, sense majúscules
ni cap altra element tipogràfic...)
Dins d’aquesta carpeta crearem
un fitxer que s’haurà de dir index.html
Crearem també una carpeta
que es dirà imatges, altra
doc i finalment altra que és
dirà TREBALL ( aquesta
sí que la posem en majúscules, ja que contindrà
fitxers de treball i si mai per error, la passéssim
a l’espai web, doncs no passaria res ja que no es
visualitzaria). En aquesta darrera carpeta desarem els fitxers
de treball –docs, imatges a tractar, etc.- Creeu en
ella tantes subcarpetes com us facin falta.
Aquesta
estructura de carpetes es facilitarà entre altres
que la descarrega de pàgines web a internet sigui
més ràpida –l’explicació
la podeu trobar a http://www.xtec.es/~jjordan/porta/tic.htm
- cosa que agrairà el visitant del nostre espai web...
|
Bé
anem doncs a crear un lloc web. |
 |
Ara
podrem anar al Dreamweaver i triar el menú Sitio.
Seleccionarem
el menú Sitio>Sitio nuevo. Una
altre camí per fer el mateix és: menú Sitio>Definir
sitios i tot seguit cliceu el botó Nuevo.
|
 |
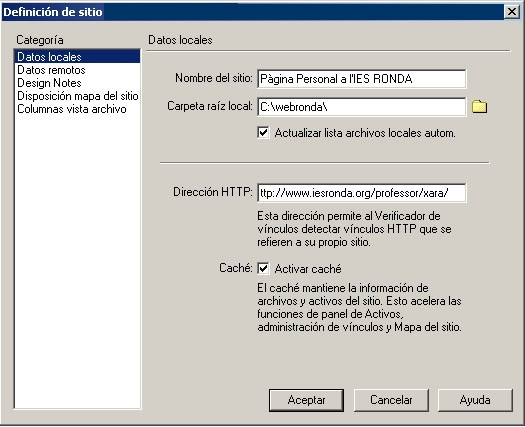
| La
primera la categoria correspon a Datos locales. A la
casella Nombre del sitio escriureu un nom pel lloc
( quelcom que indentifiqueu de manera rapida, en aquest cas
posem Pàgina Personal a l'IES Ronda, però podrieu
dir-li WEBRONDA, etc.).
A
la casella Carpeta raíz local indicareu el nom de la
carpeta on teniu els arxius de la vostra pàgina personal (
indiqueu la carpeta on teniu la imatge real del que voleu
tenir al Servidor WEB, a l'exemple la carpeta es diu webronda
).
A
la casella Dirección HTTP: escriureu el que
podeu observar a la imatge. ( En el cas de que fos la pàgina
d'un alumne possarieu, http://www.iesronda.org/alumne/jsentis/
). |
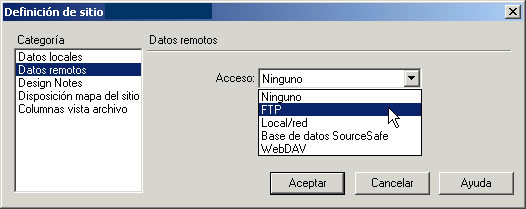
| Tot
seguit situeu-vos a la categoria Datos remotos i seleccioneu
el tipus d'accès ( Acceso ) FTP |
 |
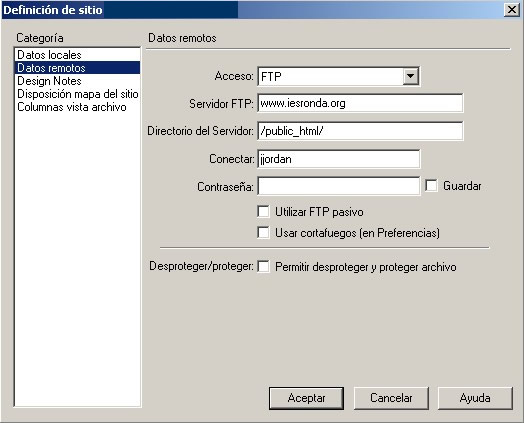
Seguidament
es desplegaran altres caselles que haureu d'omplir. A la casella
Servidor FTP: posareu el que teniu a la imatge.
A la casella Directorio del Servidor: escriureu
/public_html/
Aquesta
és la carpeta que contindrà la vostra pàgina
WEB a www.iesronda.org. ( Recordeu el primer cop que us
connecteu si no teniu creada aquesta carpeta us haureu de
connectar posant només una /,
tot seguit creareu la carpeta i us desconnectareu i seguireu
el pas indicat anteriorment).
A
la casella Conectar heu d'escriure el vostre identificador
(la vostra adreça electrònica sense @iesronda.org).
Noteu que la casella Contraseña: esta
buida, deixeu-la així i cada cop que us connectareu
l'haureu d'escriure. Absurd? El
que sembla un absurd (una mica de feina extra) haurà
augmentat la seguretat. Difícilment
algú podrà trobar una contrasenya que el sistema
mai a enregistrat. |
 |
 |
Deixeu
la resta de caselles buides i feu clic en Aceptar. Apareixerà
la següent finestra.
El
Sitio ja està configurat.
|
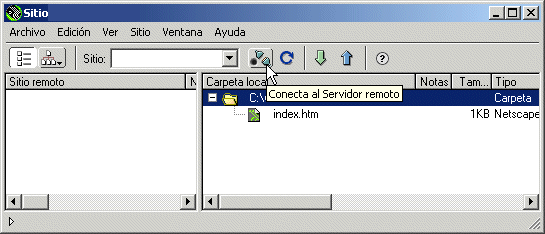
Per connectar-se, haureu d'anar al menú Sitio >Conectar
o prémer el botó Conecta al Servidor remoto
de la barra d'eines. |
|
 |
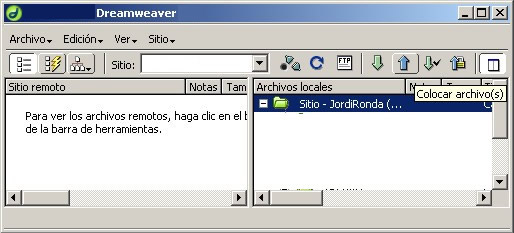
Ja
podem passar fitxer des de la Carpeta local
al Sitio Remoto (Servidor WEB de la
nostra pàgina personal). No més cal pitjar el
botó del sentit de la transferència. |
 |
 |
 |
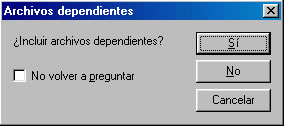
Un
cop iniciem la transferència d’arxius ens apareixerà
el següent avís, seleccionem si amb molta cura,
si el que volem és transmetre amb el fitxer seleccionat
tots els adjunts (imatges, sons, etc...) |
 |
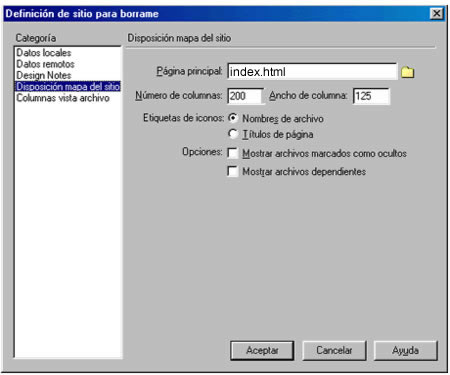
Per
poder treballar amb el mapa del Lloc Web,
haurem de definir primer una pàgina inicial.
Ho podreu fer al següent menú.
Sí no ho fem ens definirà un error |
| |
Activitat |
 |
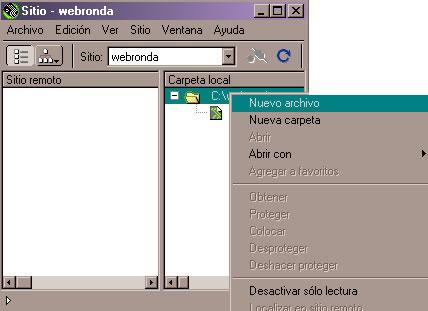
El
programa Dreamweaver ens permetrà crear carpetes al
lloc local i al remot, prement amb el botó dret sobre
una carpeta ja existent (per exemple la carpeta webronda). |
 |
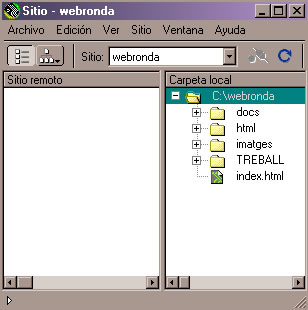
Creeu
l’estructura de la imatge. Una carpeta html
pels documents web que creareu, altre imatges
per les imatges, altre doc pels
documents de recolzament emprats en l’elaboració
de la vostra activitat, altra TREBALL
pels documents, imatges, sons, que cercareu a internet,
etc.
Ara
ja esteu preparat per començar a treballar amb el
Dreamweaver.
|
| |

 |
| |
by
Jordi Jordan |
