Pràctica 5. Incrustar programes Java a les pàgines web.
|
|
| Pràctica 5. Incrustar programes Java a les pàgines web. |
A la pràctica quarta has descobert els inconvenients d'escriure directament programes de Java a l'interior de les pàgines web JSP. En aquesta pràctica aprendràs a separar el disseny de la programació en un projecte web. D'aquesta forma, quan facis el disseny d'una pàgina, tindràs poques interferències de codi font de Java i, d'altra banda, podràs escriure i depurar la part de programació de l'aplicació des del teu IDE preferit. En primer lloc crearàs un nou projecte de BlueJ que s'adapti al projecte web noticiesacme. Després crearàs noves classes de Java que aprendràs a cridar des de les pàgines JSP. |
||
| Un projecte BlueJ per a treballar amb la web |
||
Recordes on busca el Resin les classes de Java? En el mòdul 3 has après que has de situar els fitxers .class dins la carpeta /WEB-INF/classes de l'aplicació web corresponent. El projecte noticiesacme l'has situat a: c:/java/resin-3.0.9/webapps/noticiesacme la carpeta WEB-INF del projecte està a c:/java/resin-3.0.9/webapps/noticiesacme/WEB-INF i, finalment, la carpeta de classes del projecte està a c:/java/resin-3.0.9/webapps/noticiesacme/WEB-INF/classes
Segueix els següents passos: 1) Esborra la carpeta c:/java/resin-3.0.9/webapps/noticiesacme/WEB-INF/classes. Farem que la torni a crear el BlueJ com a carpeta arrel del projecte. Si no l'esborres, el BlueJ no et deixarà crear el projecte. |
||
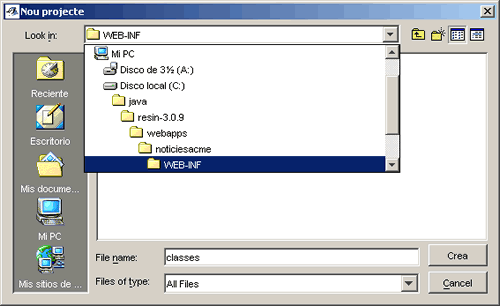
| 2) Obre el BlueJ i tria l'opció de menú Projecte | Nou Projecte. Amb el navegador ves fins a c:/resin-3.0.9/webapps/noticiesacme/WEB-INF. Posa com a nom de fitxer "classes" i pica sobre el botó "Crea". | ||
 |
||
Ubicació del projecte ACME |
||
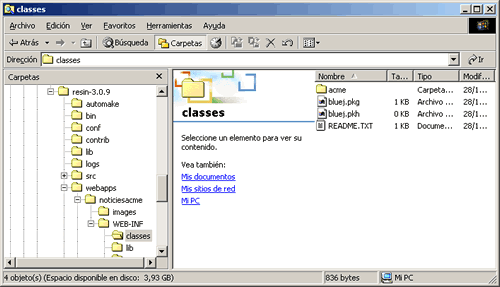
Repassa si s'han creat correctament totes les peces. Navegant per les carpetes del teu projecte has de tenir una carpeta de classes: c:/java/resin-3.0.9/webapps/noticiesacme/WEB-INF/classes i també una carpeta pel paquet acme: c:/java/resin-3.0.9/webapps/noticiesacme/WEB-INF/classes/acme |
||
 |
||
Ubicació del projecte ACME |
||
| Escrivint programes amb el BlueJ |
||
El que et proposem, en primer lloc, és que eliminis l'incòmode mètode getCatalanDate() de la pàgina top.jsp que vas crear a la pràctica 4, que escriguis aquest mètode en una classe externa i que posteriorment cridis aquest mètode extern des de top.jsp. 1) Obre el BlueJ i el projecte classes. 2) Crea un nou paquet amb l'opció de menú Edita | nou paquet i posa-li de nom util. Observa que aquest nou paquet el crees a l'interior d'un altre, el paquet acme. Et pot servir per anar deixant totes les eines d'utilitat general per a l'aplicació. 3) Entra a la carpeta util i crea una nova classe DataUtil. En aquesta classe pots crear tots els mètodes de gestió i presentació de dates que necessitis pel portal. Inicialment, aquesta classe pot contenir el següent codi: |
||
| package acme.util;
import java.util.Calendar; /** public class DataUtil { } |
||
4) Compila la classe per a què el BlueJ crei el fitxer DataUtil.class. Ara el Resin ja pot utilitzar aquesta classe i els seus mètodes: ja podem simplificar el disseny de la pàgina web corresponent. Farem que top.jsp utilitzi el mètode getCatalanDate() de la classe acme.util.DataUtil. |
||
| Cridant mètodes externs des d'una pàgina jsp |
||
Modifica la pàgina top.jsp: |
||
| <%@ page language="java" import ="java.util.GregorianCalendar, acme.util.DataUtil"%> <table width="95%" border="0" cellpadding="1"> <tr> <td width="38%">ACME</td> <td width="31%" ><%=DataUtil.getCatalanDate(new GregorianCalendar())%></td> <td width="31%" valign="bottom"><p align="right">Nº de visites: Avui . Total</p></td> </tr> </table> |
||
2) Has afegit la sentència d'importació acme.util.DataUtil. Pensa que tot i que el Resin sap on buscar les classes, si no fas la importació explícita dels paquets els programes de Java no funcionen. 3) Has canviat la crida al mètode getCatalanDate(). En lloc de fer-la directament sobre un mètode de la pròpia classe, ho fas sobre un mètode de la classe DataUtil. |
||
Arreca el servidor Resin, crida la pàgina http://localhost. i verifica que els canvis estan funcionant correctament. Acostuma't a utilitzar sempre aquesta metodologia de treball i segueix sempre la recomanació d'escriure el mínim de codi Java a les pàgines JSP. |
||
Posteriorment, crida aquest mètode des de la pàgina top.jsp per a donar l'hora actual als usuaris. |
||
Fins aquí has aprés una petita part del que necessites per a programar pàgines dinàmiques. Més endavant aprofundiràs en aquestes qüestions. A les pràctiques que venen aprendràs a treballar amb un motor de bases de dades (el MySQL), una eina imprescindible per al teu projecte. |
||
|
|