
 |
|
Per donar format als textos, el llenguatge HTML respon a unes ordres molt precises.
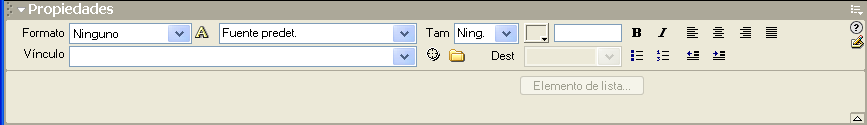
Mitjançant la Finestra de
propietats es pot canviar el format del text segons diferents criteris.
| Encapçalament | Hi ha fins a sis nivells d'encapçalaments que permeten fer títols de capítols i d'apartats dins dels capítols. |
| Font de la lletra | Els tipus de lletra més coneguts són Courier, Times New Roman i Arial. Es poden utilitzar tots els tipus de lletra instal·lats en el nostre ordinador, però com que les pàginesweb han de llegir-se des de diferents ordinadors hem de fer servir els tipus més comuns. |
| Mida i color de la font | Els navegadors només treballen amb algunes mides de lletra i alguns colors. Cal triar els colors que segur que es veuran en tots els navegadors |
| Estils de lletra | Són les lletres en negreta, cursiva i subratllada. |
| Sagnats i alineació | Podem fer sagnats o alinear el text a la dreta, al centre o a l'esquerra. No es pot alinear el text a tots dos costats simultàniament. |
| Llistes | Podem fer paràgrafs amb dos tipus de llistes: les llistes de vinyeta i les llistes numerades. |
Dins l’àrea de treball es posen diferents elements com textos,
imatges i altres. Cada tipus d’element té diferents propietats.
Així d’un text podem parlar de tipus de lletra i d’una imatge
podem parlar de la seva amplada.
A sota de l’àrea de treball hi ha un quadre que s’anomena
finestra de propietats. Quan seleccionem un element de l’àrea de
treball aquesta finestra ens mostra les propietats de l’element seleccionat
que podem canviar.
Finestra de propietats
amb les propietats de text

Els elements de treball poden tenir propietats que no apareguin en la finestra de propietats. Llavors tenim dues possibilitats:
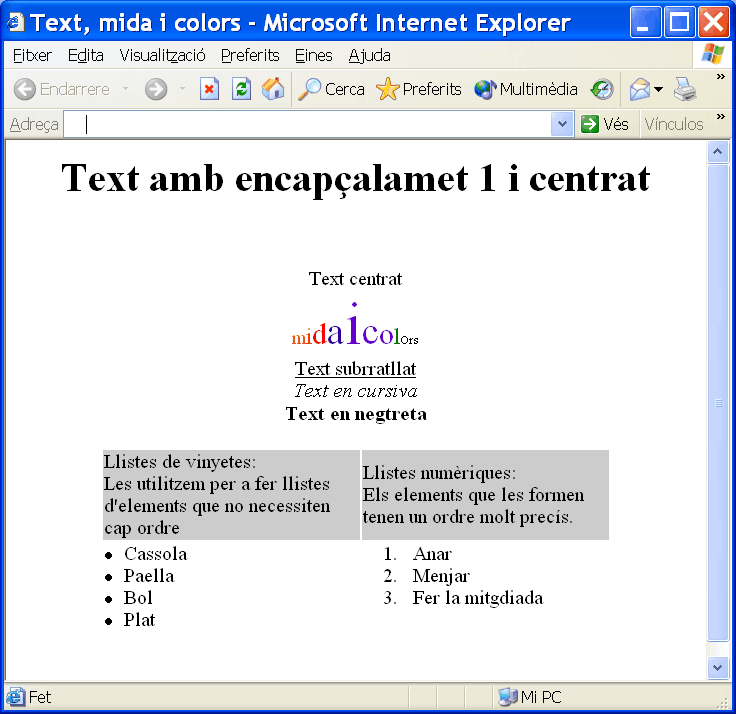
1. Reprodueix en una pàgina web la pàgina de la imatge següent:

Quan acabis desa aquesta pàgina en el directori pàgines auxiliars amb el nom FormatDelsTextos.html.
2.- Ves a la vista de codi i fes una relació de totes les etiquetes HTML que donen forma als formats de textos que apareixen a l'exercici anterior.
3.- Fes els següents canvis directament en el codi
a) Fes que la llista no numerada sigui numerada.
b) Fes que el text en negreta també sigui subratllat.
c) Canvia el color de tota la llista numerada pel color vermell
4.- Fes una relació de la resta de les etiquetes tractant d'establir el seu significat.
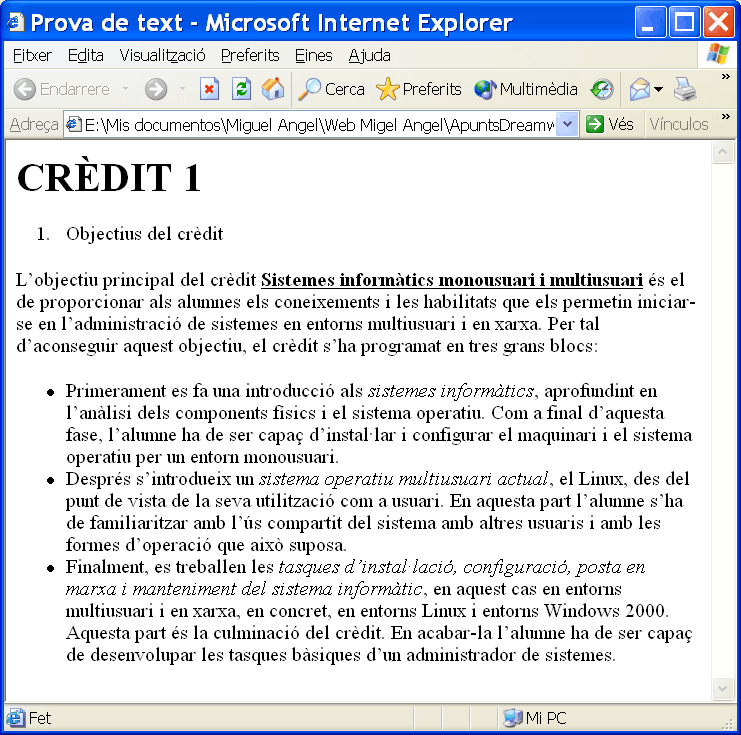
5.- Fes una pàgina com la següent però escrivint el text i les etiquetes en la vista de codi, no en la vista de disseny:

Nota: Si no vols escriure tot el text pots baixar-lo amb l'enllaç del principi del capítol.